jQuery之选择器
发布时间:『 2019-02-12 04:44』 博客类别:前端框架 阅读(709)
jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
jQuery学习相关网站
在线API: http://tool.oschina.net/apidocs/apidoc?api=jquery
JS代码
$(function(){
// $("#demo1").css("background","red");
// $(".demo2").css("background","yellow");
// $("p").css("background","blue");
// $("#contentBtn").click(function(){
// console.log($("#content").val());
// });
// $("*").css("background","pink");//通配符
// $("div,span").css("background","blue");//并集(div和span标签)
// $("div span").css({"background":"blue","color":"red"});//交集(div下的span标签,不论层级)
// $("div > span").css({"background":"blue","color":"red"});//div下直系span标签
// $("ul li:first").css("background","pink");//第一个改变背景色
// $("ul li:last").css("background","pink");//最后一个改变背景色
// $("ul li:even").css("background","pink");//偶数下标改变背景色
// $("ul li:odd").css("background","pink");//奇数下标改变背景色
// $("ul li:gt(0)").css("background","pink");//大于0不包含0的改变背景色
// $("ul li:lt(3)").css("background","pink");//小于3不包含3的改变背景色
// $("ul li:lt(3):gt(0)").css("background","pink");//一定要先小于3再写大于0的表达式,不然下标会挪动,获取的对象不准确
// 表格隔行变色
// $("table tr:even").css("background","pink");
// $("table tr:odd").css("background","green");
$("#ok").click(function(){
// console.log($("form input:radio:checked").val());//单选按钮
// $("form input:checkbox:checked").each(function(index,node){//复选框
// // console.log(this.value);
// console.log($(this).val());
// });
console.log($("select option:selected").val());
});
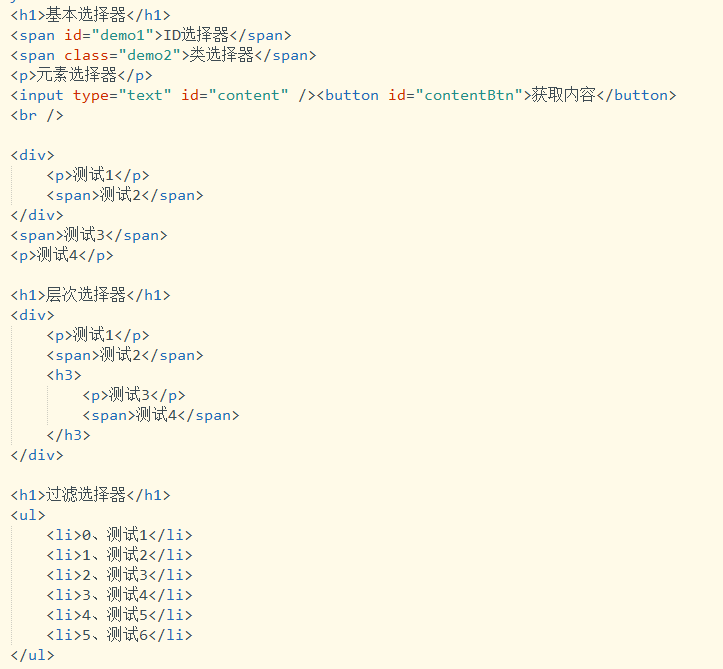
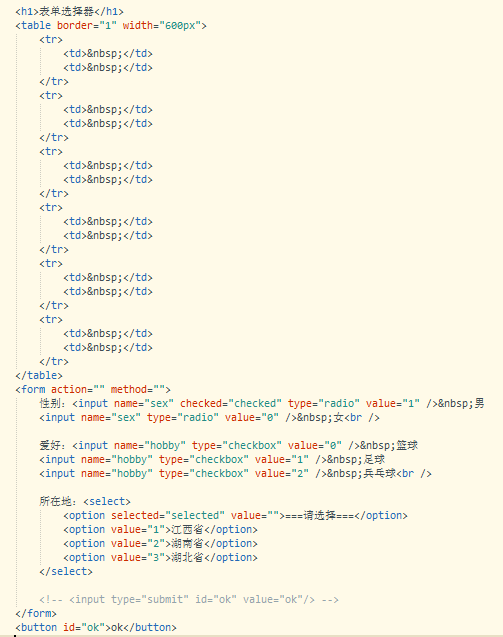
})HTML代码


内容小结

课堂代码:
关键字:
jQuery
博主信息

javaxl_小李飞刀
(知识改变命运,教育改变生活)
备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有