Vue入门(简介、CDN、v-model、v-on)
简介
1. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
2. 库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
3. MVVM的介绍
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型
V(修改数据) -> M
M(修改数据) -> V
数据是核心
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架“knockout”完全遵循MVVM模型
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
Vue之helloWord
4. 安装Vue
4.1 cdn下载(需连接网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
4.2 手动下载
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="dist/vue.min.js"></script>
注1:什么是CDN加速?
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,
使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术
CND概况
CDN的全称是Content Delivery Network,即内容分发网络。
CND加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。
CND加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。
CND服务器通过缓存或者主动抓取主服务器的内容来实现资源储备
CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
什么是BootCDN
BootCDN是Bootstrap中文网支持并维护的前端开源项目免费CDN服务,致力于为Bootstrap、jQuery、Angular、Vuejs
一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。
官网:https://www.bootcdn.cn/
使用cdn的好处
1.不用担心自己网站访客,在任何时间,任何地点,任何网络运营商,都能快速打开网站,说白了就是把你的资源交给第三方托管,它快你的网站访问就快,并且不需要消耗你的网站流量,提升访问速度。
2.各种服务器虚拟主机带宽等采购成本,包括后期运维成本都会大大减少。
3.给网站直接带来的好处就是:流量,咨询量,客户量,成单量,都会得到大幅度提升。
想想看,一个打开速度很快的网站和一个打开速度很慢的网站,用户的体验是完全不一样的,那么哪些群体使用更广泛呢?
使用cdn的坏处
说完好处也要说说坏处了,对于不使用cdn的网站来说,它崩任他崩,我自坐如松。对于少数资源依赖cdn的网站来说,
可能仅影响体验,比如页面显示、js事件等,但对于严重依赖cdn的网站来说,只能说同归于尽了。。。如下图为例
注1:类似的网站还有国外公共静态资源库:unpkgV-on
6. Vue实例
每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的
<!-- 指定vue管理内容区域,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部不受影响 -->
<div id="d1">{{message}}</div>
var vm = new Vue({
el:'#ID' // DOM 元素,挂载视图模型,
data:{}, // 定义属性,并设置初始值
methods:{} // 定义方法,用于事件交互时使用的函数
});
注1:data在组件开发中的写法必须是一个函数
注2:vue指令:指的是是带有“v-”前缀的特殊属性
注3:用v-on:click指令绑定单击事件
注意:只有当实例被创建时data中存在的属性才是响应式的

V-model
7. 双向数据绑定(Vue two way data binding)
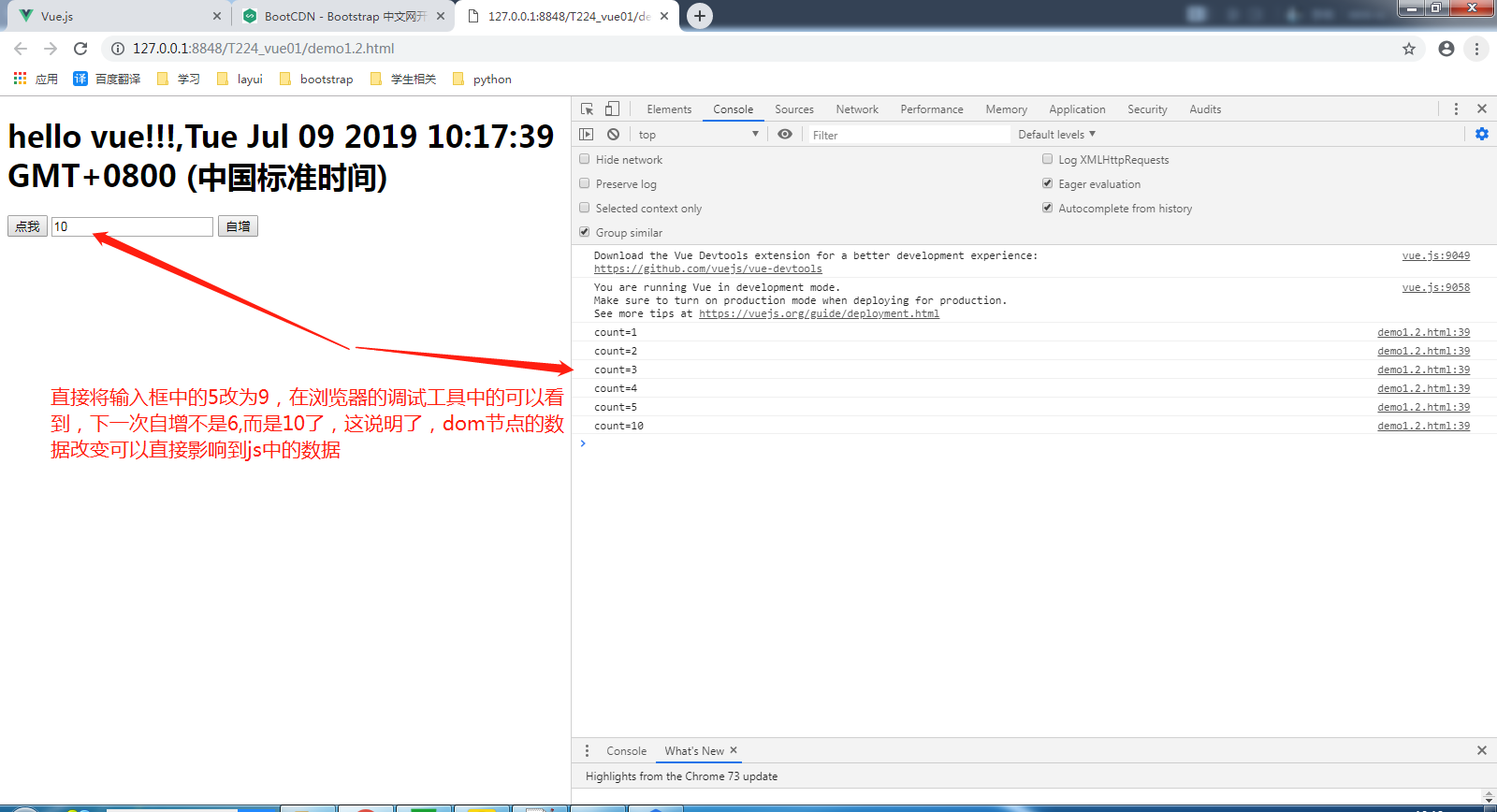
7.1 数据的改变会引起DOM的改变,DOM的改变也会引起数据的变化
7.2 只有当实例被创建时data中存在的属性才是响应式的
7.3 用v-model指令在表单控件元素上创建双向数据绑定
7.4 this在methods属性的方法里指向当前Vue实例
vm.name/vm.$data.name(外部访问)
this.name(内部访问)
7.5 用v-once指令进行单向绑定
注1:console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
注2:Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
双向数据绑定效果如下:

勾子函数
8. 实例生命周期钩子(了解即可)
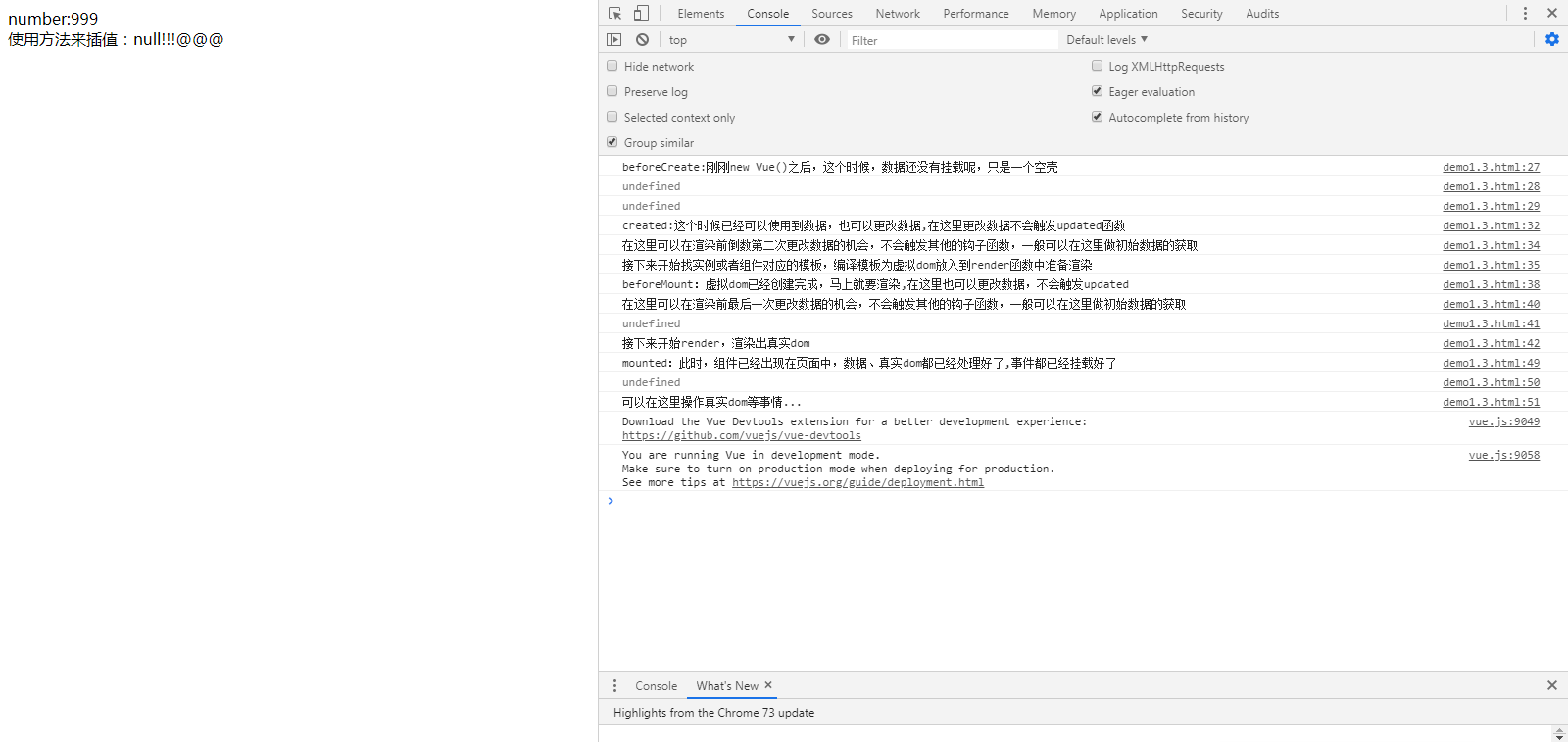
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
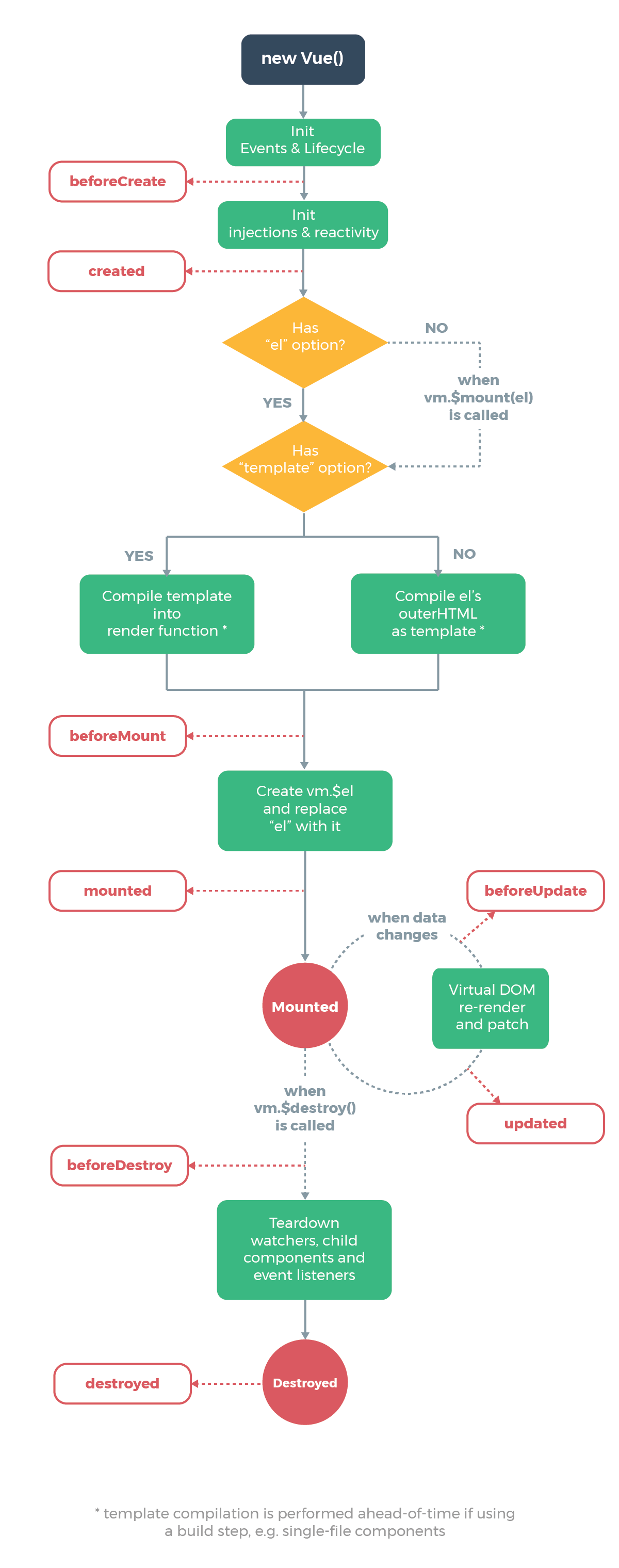
这个过程类似于Servlet生命周期及相关方法,实例生命周期详情见“Vue-lifecycle.png”

示例生命周期钩子

over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有