Vue基础语法(插值、指令、过滤器、计算属性与监听属性)
插值
1.1 插值
1.1.1 文本
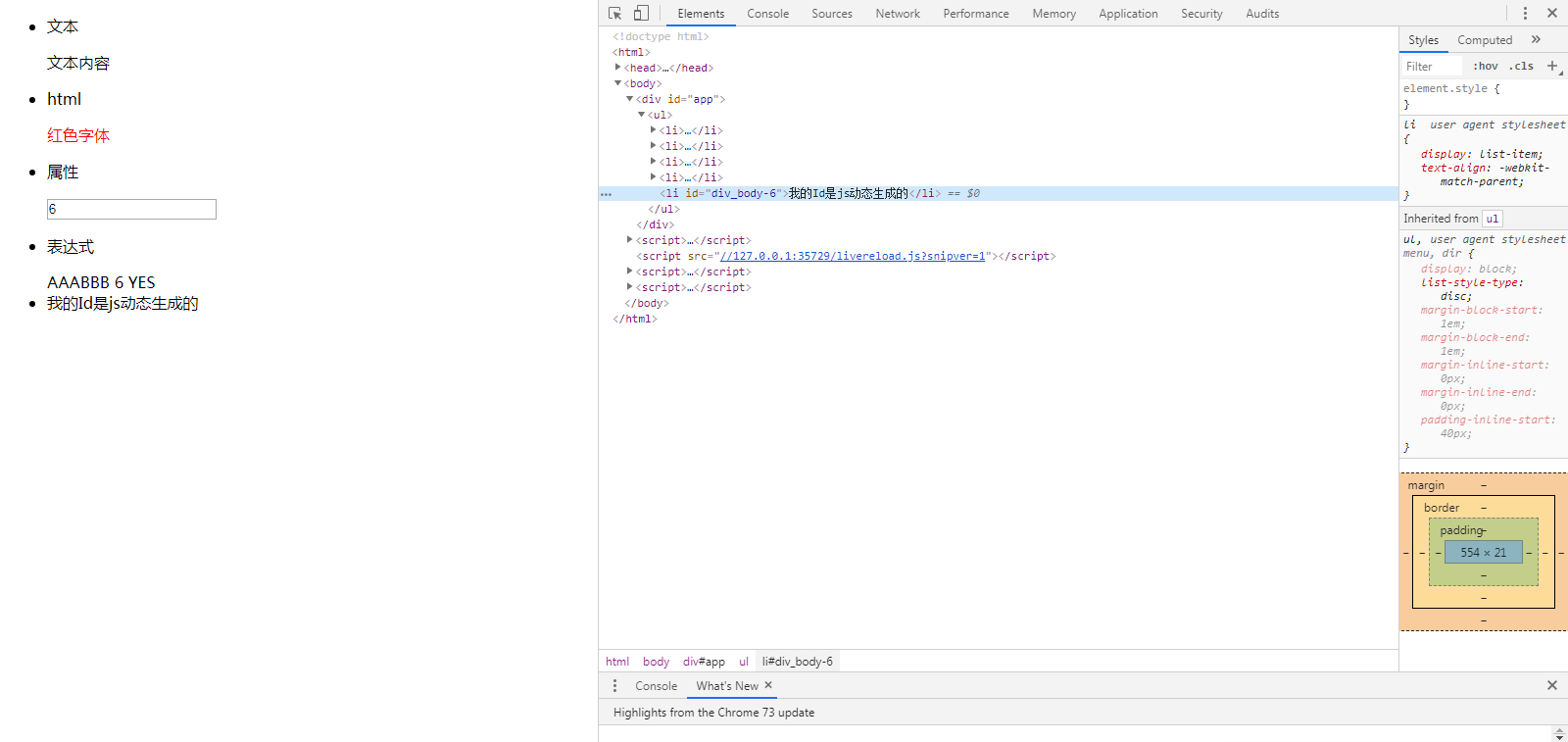
{{msg}}
1.1.2 html
使用v-html指令用于输出html代码
1.1.3 属性
HTML属性中的值应使用v-bind指令
1.1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>


指令
指的是带有“v-”前缀的特殊属性
## demo2.1.html
1.2.1 核心指令
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
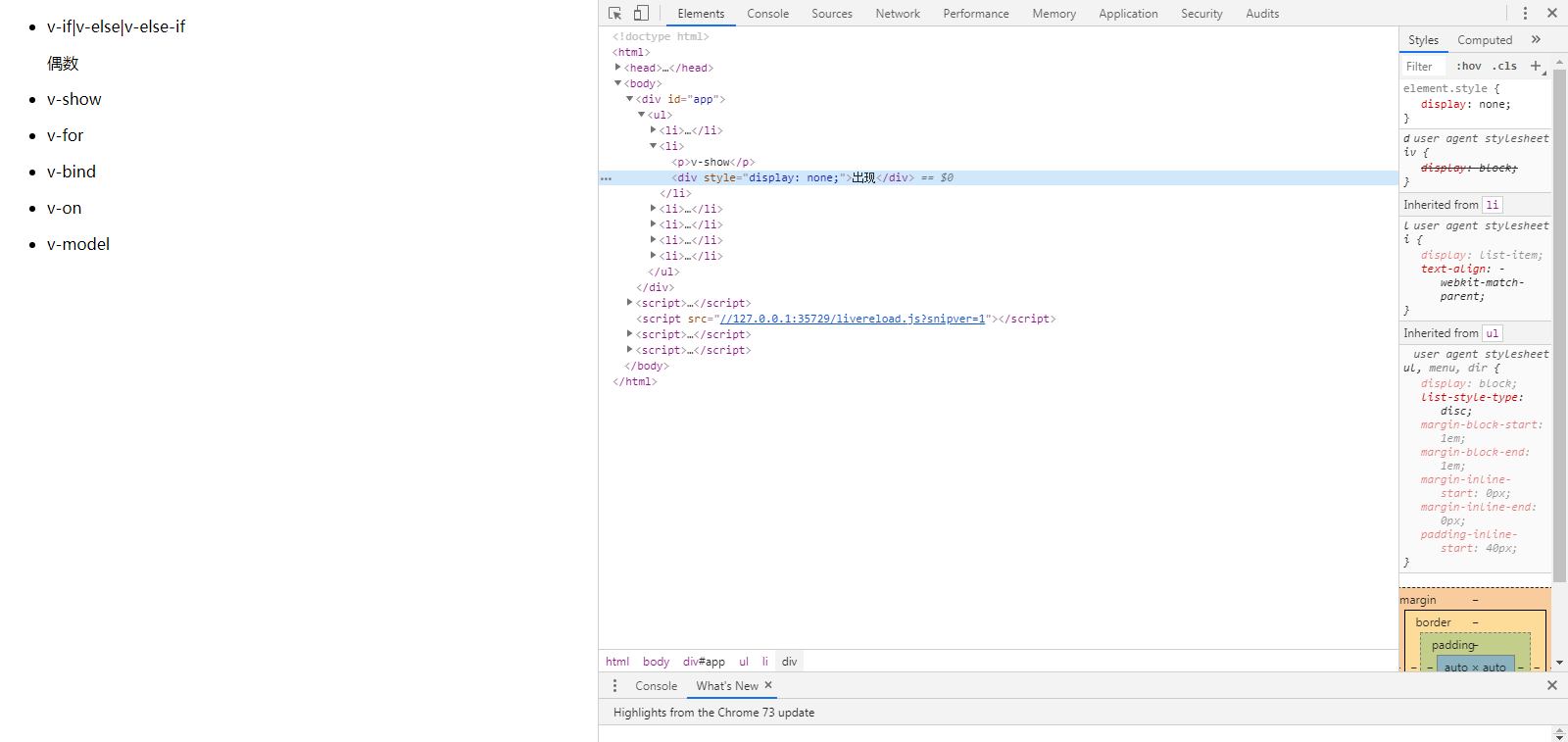
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
v-bind
v-on
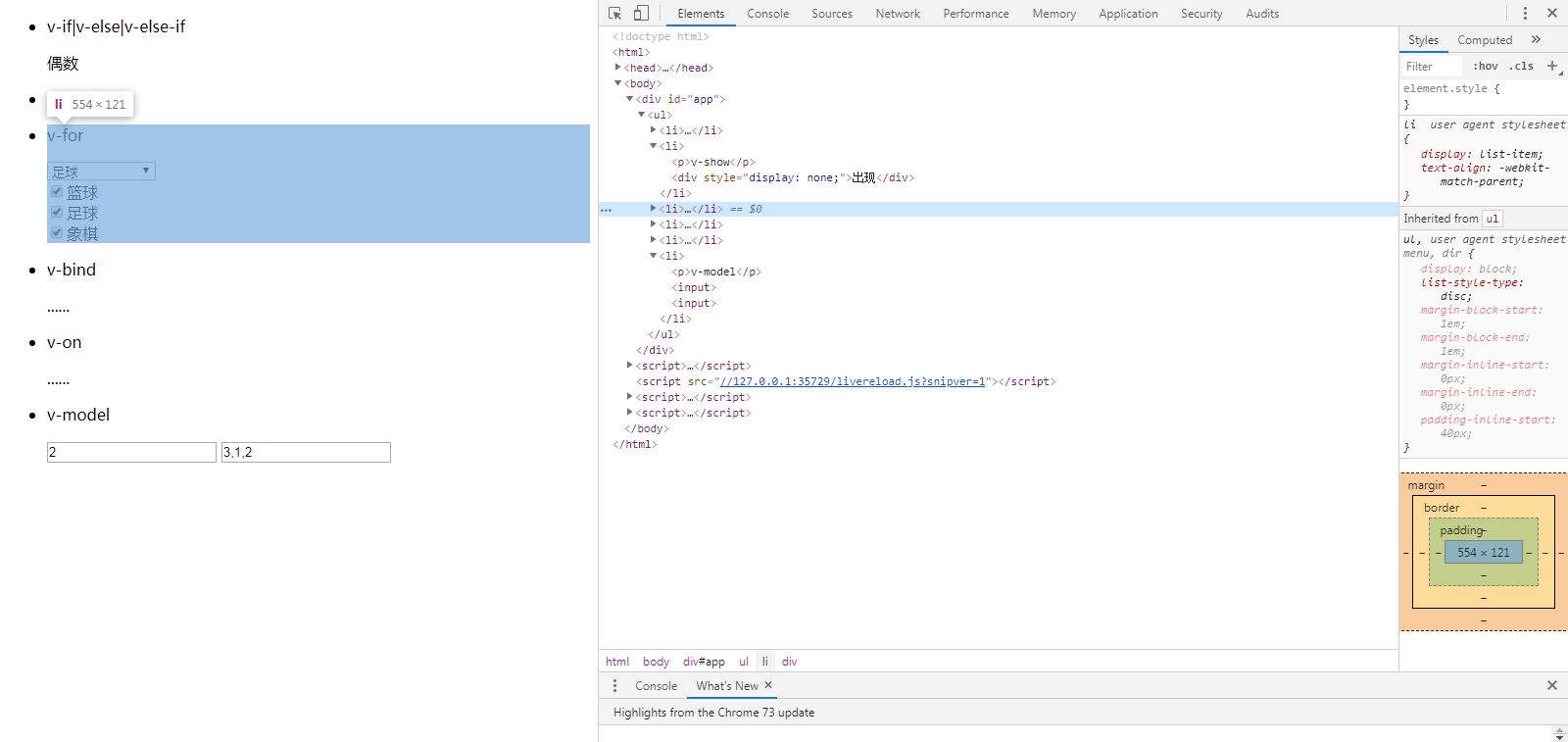
v-model:用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值
v-for/v-model一起绑定[多选]复选框和单选框

## demo2.2.html
1.2.2 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示,例如:
<a v-bind:href="url">...</a>
在这里href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定
<a v-on:click="doSomething">...</a>
在这里click参数是监听的事件名。
1.2.3 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
核心代码
var vm = new Vue({
el:"#app",
data:{
url:'http://www.javaxl.com',
// evname:'click'
evname:'dblclick'
},
methods:{
doClick:function(){
console.log('doclick');
}
}
});## 初学者了解下即可
1.2.4 修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如:.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()
<form v-on:submit.prevent="onSubmit">...</form>
注1:event.preventDefault()方法的作用?
该方法将通知Web浏览器不要执行与事件关联的默认动作(如果存在这样的动作)
1.2.5 简写
Vue为v-bind和v-on这两个最常用的指令,提供了特定简写
<a v-bind:href="url">...</a>
<a :href="url">...</a>
<a v-on:click="doSomething">...</a>
<a @click="doSomething">...</a>
过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
案例:首字母大写/日期格式化
核心代码
Vue.filter('format', function(v) {
return fmtDate(v, 'yyyy-mm-dd hh:MM:ss')
})
var vm = new Vue({
el: "#app",
data: {
name: 'xiaoli之JAVAXL',
currentTime: new Date()
},
filters: {
// 过滤器函数接受表达式的值作为第一个参数,这里的v指的是name
upCase: function(v) {
return v.substr(0, 1).toUpperCase() + v.substr(1);
},
lowCase: function(v) {
return v.substr(0, v.length - 2) + v.substr(v.length - 2).toLowerCase();
},
upCasePlus: function(v, start, end) {
return v.substring(0, start) + v.substring(start, end).toUpperCase() + v.substring(end);
}
}
});
// 这个写到vue实例后是不行的,双向数据绑定会出错,format函数会读取不到
// Vue.filter('format', function(v) {
// return fmtDate(v, 'yyyy-mm-dd HH:mm:ss')
// })计算属性与监听属性
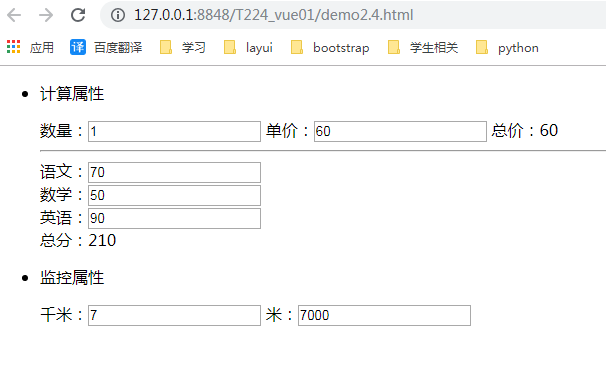
4、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
5. 监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
小结:计算属性和监听属性的区别
自己的理解
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象
那么对比一下,我们很容易得出computed(计算属性)和watch(监听属性)都存在缓存机制的,性能都处优先选择,那么这两者哪个更好呢?
上述很容易得出监听属性比计算属性复杂的多!因此在一个项目同时可以使用计算属性,methods和监听属性实现时候我们优先使用计算属性其次是监听属性,最后选择methods!
核心代码
var vm = new Vue({
el: "#app",
data: {
num: 1,
price: 60,
results: [{
name: '语文',
score: 70
}, {
name: '数学',
score: 80
}, {
name: '英语',
score: 90
}],
km: 2,
m: 2000
},
// 计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed: {
sum: function() {
return this.num * this.price
},
total: function() {
// debugger;
let num = 0;
for (let index = 0; index < this.results.length; index++) {
num += parseInt(this.results[index].score);
}
return num;
}
},
watch: {
km: function(v2) {
this.m = parseInt(v2) * 1000;
},
m: function(v2) {
this.km = parseInt(v2) / 1000;
}
}
});
over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有