Vue基础语法(样式绑定、事件处理器、表单、自定义指令、vue组件、组件通信【自定义事件】)
样式绑定
## demo3.html
1. 样式绑定
1.1 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
1.2 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象

事件处理器
2. 事件处理器
事件监听可以使用v-on 指令
## 之前已学习
2.1 事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
注1:什么是事件冒泡?

## demo3.1.html
2.2 按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
核心代码
var vm = new Vue({
el:"#app",
data:{
content:null,
temp:null
},
methods:{
doSend:function(){
console.log('doSend')
this.temp = this.content;
this.content = null;
}
}
});
vue表单
-- demo3.2.html
3. vue表单
用v-model指令在表单控件元素上创建双向数据绑定
3.1 常用控件
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框
单选按钮
下拉框
3.2 修饰符
.lazy
默认情况下, v-model在input事件中同步输入框的值与数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步
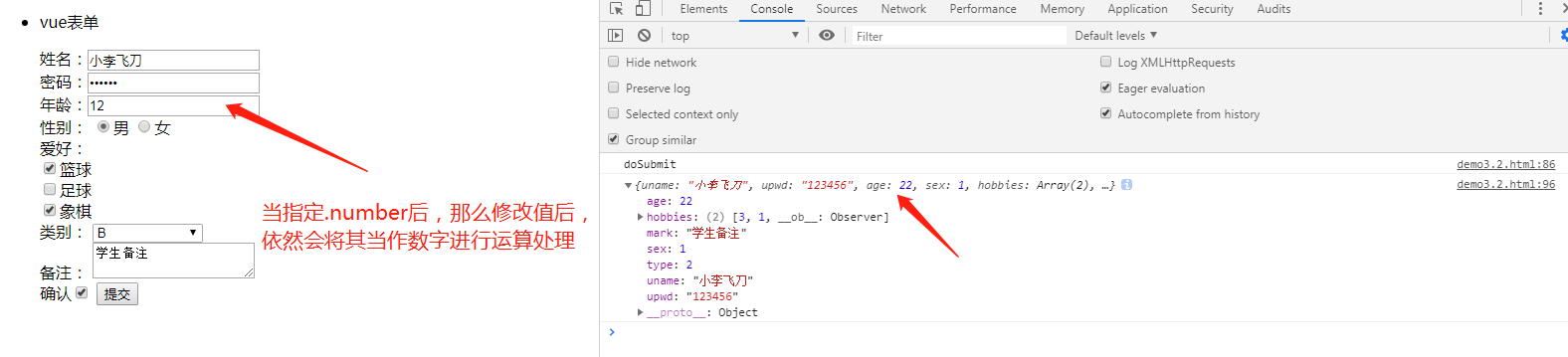
.number
将用户的输入值转为 Number 类型
.trim
自动过滤用户输入的首尾空格
注1:H5提供的新方法
JSON.parse():只能解析json形式的字符串变成json,安全性高一些
JSON.stringify():json转换为字符串,解析的时候会自动加上引号
核心代码
var vm = new Vue({
el: "#app",
data: {
uname: null,
upwd: null,
age:10,
sex: 1,
hobby: [{
id: 1,
name: '篮球'
}, {
id: 2,
name: '足球'
}, {
id: 3,
name: '象棋'
}],
hobbies:[],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type:null,
mark: '学生备注',
flag: false
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
});

自定义指令
-- demo3.3.html
4. 自定义指令(一般用不上)
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令
Vue.directive("focus",{});//全局指令
new Vue({
el:"#d1",
directives:{//局部指令
focus:{}
}
});
## 下面的内容直接百度或查API即可
指令定义函数提供了几个钩子函数用来帮助实现功能(可选)
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数的参数有
el: 指令所绑定的元素,可以用来直接操作 DOM 。
binding: 一个对象,包含以下属性:
name: 指令名,不包括 v- 前缀。
value: 指令的绑定值, 例如: v-my-directive="1 + 1", value 的值是 2。
oldValue: 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression: 绑定值的表达式或变量名。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 传给指令的参数。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一个包含修饰符的对象。 例如: v-my-directive.foo.bar, 修饰符对象 modifiers 的值是 { foo: true, bar: true }。
vnode: Vue 编译生成的虚拟节点。
oldVnode: 上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
核心代码
var vm = new Vue({
el:"#app",
data:{
uname: null,
upwd: null,
age:10,
},
directives:{
fcs:{
// 钩子函数的参数有很多,这里介绍一种(el)
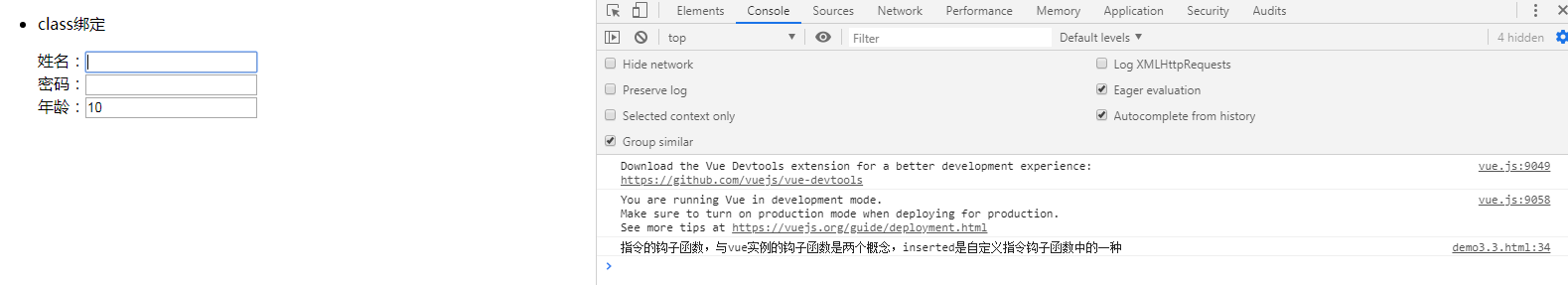
inserted:function(el){
console.log('指令的钩子函数,与vue实例的钩子函数是两个概念,inserted是自定义指令钩子函数中的一种')
el.focus();
}
}
}
});刷新浏览器地址,自动聚焦第一个输入框

vue组件
-- demo3.4.html
5. vue组件
5.1 组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
5.2 全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
5.3 props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
注1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
注2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}
取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
注3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
注4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
注5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
希望每个 prop 都有指定的值类型
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
核心代码
// 定义全局组件的方式
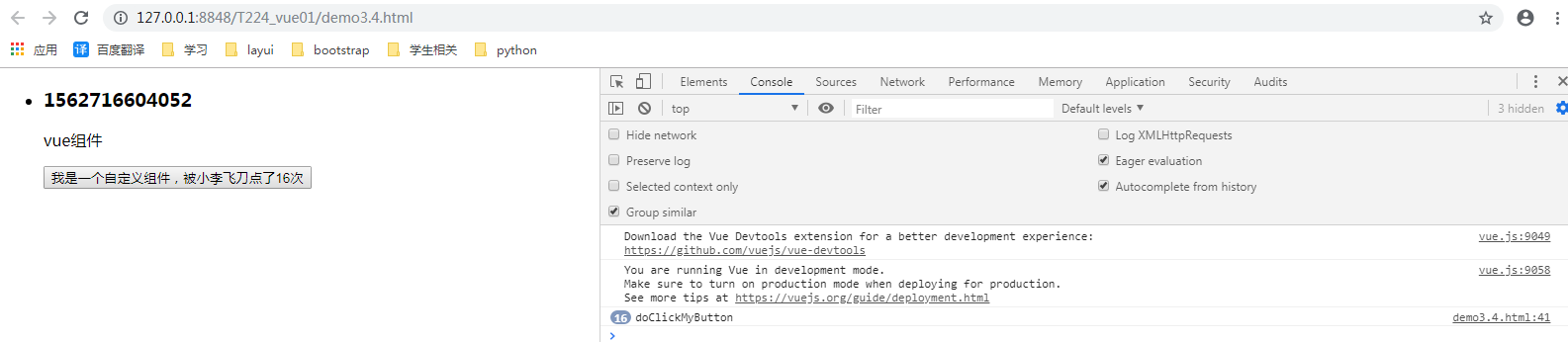
Vue.component('my-button', {
props: ['m'],
template: '<button v-on:click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>',
data: function() {
return {
n: 0
};
},
methods: {
doClickMyButton: function() {
console.log('doClickMyButton');
this.n++;
}
}
})
var vm = new Vue({
el: "#app",
data: {
ts: new Date().getTime()
}
// components:{
// 'my-button':{
// props:['m'],
// // template就相当于jsp中自定义标签库,比如说c:foreach,在html中进行标签拓展
// // 在template中可以传参,可以在my-button组件内部进行传参,也就是在定义的时候对组件的格式进行内部初始化
// // 也可以在使用自定义组件my-button的时候进行传值到组件内部,外部传值内部(相当于jsp标签往助手类中传值的概念)
// // 还可以自定义组件my-button传给外部组件(内部传值外部,需要使用自定义事件,看下个例子)
// template:'<button v-on:click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>',
// // 这里前面有说过,只能用函数的形式返回json数据,原因在于自定义组件需要被多个地方使用,也就意味着要创建多个json数据的副本,
// // 而直接写data:{}这种形式,json数据只有一份,无法创建副本,所以这种形式不能在组件中使用
// data:function(){
// return {n:0};
// },
// methods:{
// doClickMyButton:function(){
// console.log('doClickMyButton');
// this.n++;
// }
// }
// }
// }
});
组件通信(自定义事件)
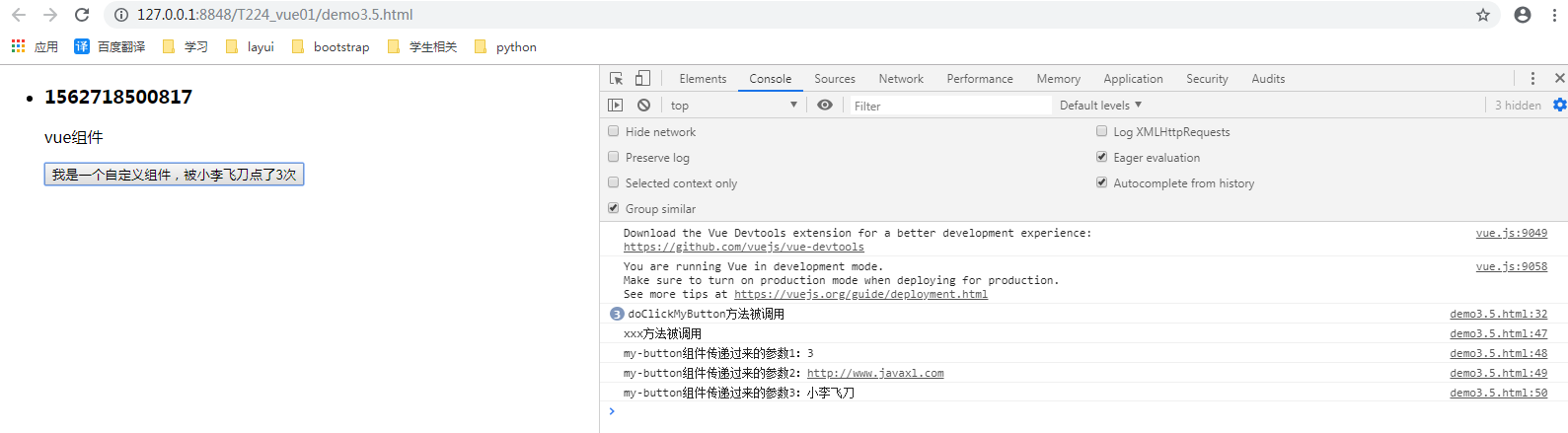
-- demo3.5.html
6. 自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
核心代码
// 定义全局组件的方式
Vue.component('my-button', {
props: ['m'],
template: '<button v-on:click="doClickMyButton">我是一个自定义组件,被{{m}}点了{{n}}次</button>',
data: function() {
return {
n: 0
};
},
methods: {
doClickMyButton: function() {
console.log('doClickMyButton方法被调用');
this.n++;
if(this.n%3==0){
this.$emit('three-click',this.n,'http://www.javaxl.com','小李飞刀');
}
}
}
})
var vm = new Vue({
el: "#app",
data: {
ts: new Date().getTime()
},
methods:{
// 当子组件传值父组件时,只需要在父组件的方法中定义参数即可
xxx:function(a,b,c){
console.log('xxx方法被调用')
console.log('my-button组件传递过来的参数1:'+a);
console.log('my-button组件传递过来的参数2:'+b);
console.log('my-button组件传递过来的参数3:'+c);
}
}
});
over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有