Vue路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
3. 通过vue的路由可实现多视图的单页Web应用(基于html的SPA)
3.0 引入依赖库
<script src="js/vue.js"></script>
<script src="js/vue-router.min.js"></script>
3.1 创建自定义组件,例如:Home和Abort组件
const Home = Vue.extend({});
注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件
你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件
注2:也可以用以前的方式创建和获得组件,效果也是一样的
Vue.component("button-counter", {...});//创建组件
var ButtonCounter = Vue.component('button-counter');//获得组件
3.2 定义路由(即路线),
var routes = [{path: '/abort',component: Abort}];
注1:根路径“/”
3.3 创建路由器实例,然后传 `routes` 配置
const router = new VueRouter({routes:routes});
注1:route和router的区别
route:路线
router:路由器
路由器中包含了多个路线
3.4 创建和挂载根实例。
var vm = new Vue({router: router}).$mount('#app');
3.4 前面使用RouterLink和RouterView组件导航和显示
<!-- 使用RouterLink组件导航. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<!-- 通过传入 `to` 属性指定链接. -->
<router-link to="/home">go to Home</router-link>
<!-- 使用RouterView组件显示. -->
<router-view></router-view>
4. router-link相关属性
4.1 to
表示目标路由的链接
<router-link to="/home">Home</router-link><!-- 字符串 -->
<router-link v-bind:to="'home'">Home</router-link><!-- 使用 v-bind 的 JS 表达式 -->
4.2 replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/home'}" replace></router-link>
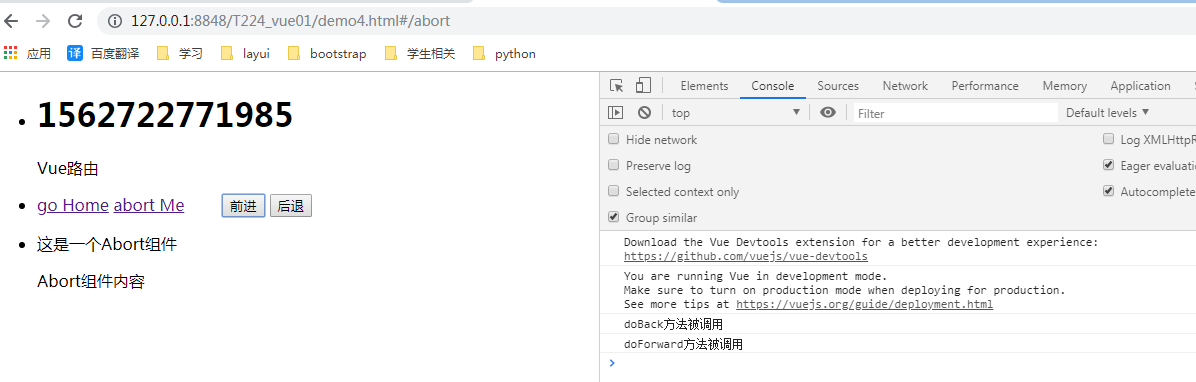
vue中导航中的后退-前进-编程式导航
this.$router.go(-1) :代表着后退
this.$router.go(1):代表着前进
this.$router.push({ 切换到name为home的路由
name:'home'
});
4.3 append
设置 append 属性后,则在当前 (相对) 路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>
4.4 有时候想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航
<router-link to="/foo" tag="li">foo</router-link>
<!-- 渲染结果 -->
<li>foo</li>
4.5 active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代
4.6 exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
4.7 event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
核心代码
// 定义两个组件
const Home = Vue.extend({
template: '<div><p>这是一个Home组件</p><div>Home组件内容</div></div>'
});
const Abort = Vue.extend({
template: '<div><p>这是一个Abort组件</p><div>Abort组件内容</div></div>'
});
// 定义路由
// 可配置根路径“/”,相当于首页
var routes = [{
path: '/',
component: Abort
}, {
path: '/home',
component: Home
},{
path: '/abort',
component: Abort
}];
// 将路由加入路由器
const router = new VueRouter({
routes: routes
});
var vm = new Vue({
// el:"#app",
// 将路由器挂载到指定边界
router: router,
data: function() {
return {
ts: new Date().getTime()
}
},
methods:{
doForward:function(){
console.log('doForward方法被调用');
this.$router.go(1);
},
doBack:function(){
console.log('doBack方法被调用');
this.$router.go(-1);
}
}
}).$mount("#app");
over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有