SPA项目开发之登录注册
先创建一个新项目再说
vue init webpack
javaxl_spa
C
d javaxl_spa
npm install
npm install element-ui -S
config --> index.js
8088
npm run dev
npm install axios -S
npm install qs -S
npm install vue-axios -S
需要注意的问题
1、
ajax
跨域问题
2、
A
xios
的
get/post
的区别(
qs
)
3、
简化axios
使用的书写
4、
T
his
指针带来的变量污染,需要利用箭头函数来解决;
1. vue
怎么引入和配置使用
element-ui
框架
1.1
使用
vue-cli
脚手架工具创建一个
vue
项目
vue init webpack pro01
1.2 npm
安装
elementUI
cd pro01 #
进入新建项目的根目录
npm install element-ui -S #
安装
element-ui
模块
##
重要的事情说三遍:在指定位置
!!!
在指定位置
!!!
在指定位置
!!!~~~
添加三行代码
1.3
在项目中
src
目录下找到
main.js
,并在指定位置添加三行代码(
main.js
是入口文件,所以在这里引入就行,页面就不用引入了)
import Vue from 'vue'
import ElementUI from 'element-ui' //
新添加
1
import 'element-ui/lib/theme-chalk/index.css' //
新添加
2
,避免后期打包样式不同,要放在import App from './App';
之前
import App from './App'
import router from './router'
Vue.use(ElementUI) //
新添加
3
Vue.config.productionTip = false
1.4
测试
修改HelloWorld.vue
添加
elementUI
组件查看效果
2. Vue+ElementUI
设计登陆页面
注1
:相关样式见资料“
css.txt
”
注2:<style scoped>
在vue组件中,在style标签上添加scoped属性,以表示它的样式作用于当下的模块,很好的实现了样式私有化的目的
注2:auto-complete="off"
autocomplete 属性是 HTML5 中的新属性,off-----禁用自动完成
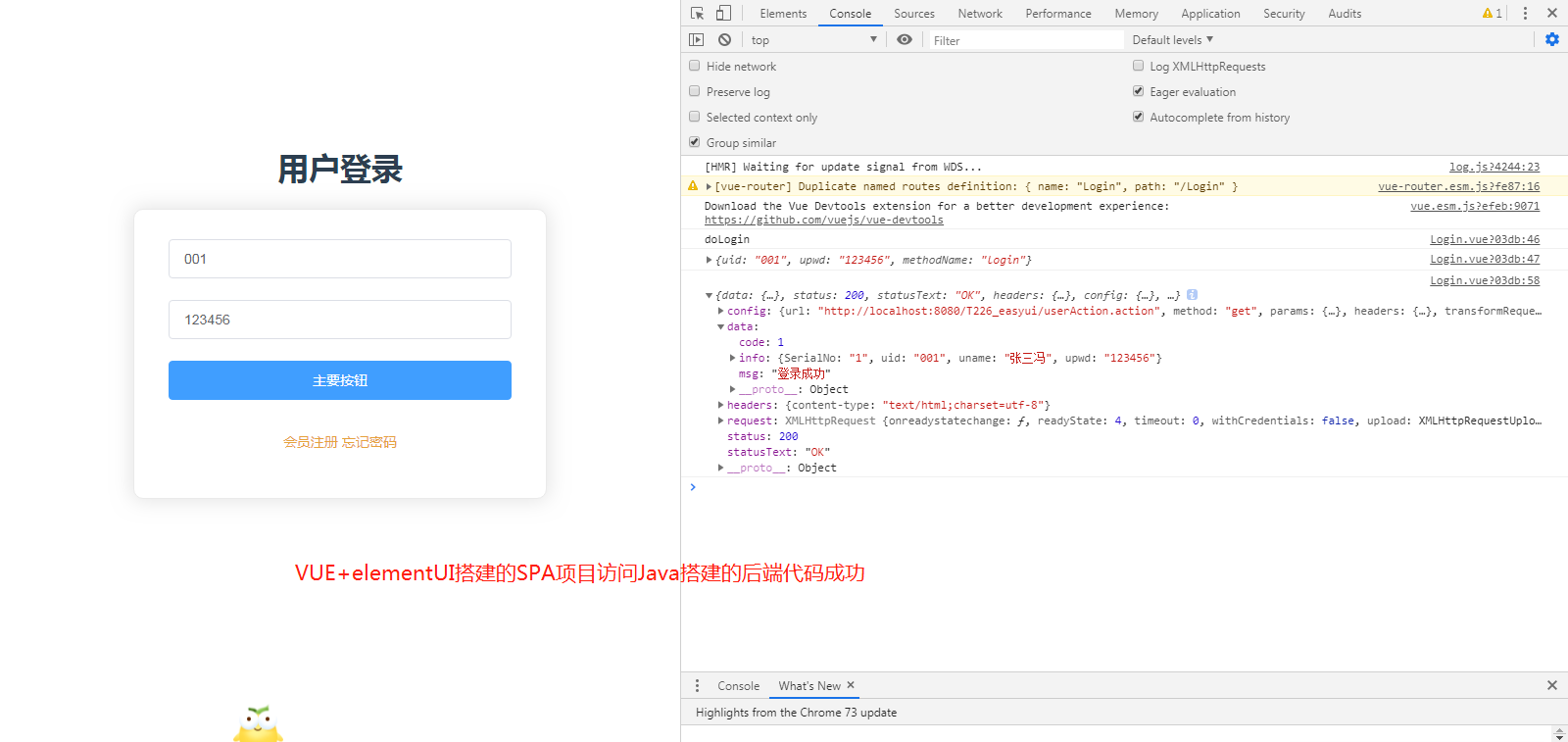
http://localhost:8080/T226_easyui/userAction.action?methodName=login&&uid=001&&upwd=123456
3. 后台交互(axios/qs/vue-axios)
3.1 axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
1.题外话:
vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,
作者就宣告不再对vue-resource更新,而是推荐的axios
2.GET提交
axios.get('/user', {//注意数据是保存到json对象的params属性
params: {
ID: 12345
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
3.POST提交
axios.post('/user', {//注意数据是直接保存到json对象
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
注1:axios跨域问题
会一直报错:“http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header”
因为使用了前后端分离开发,跨域访问了,解决方案:需要配置tomcat允许跨域访问,
tomcat跨域配置方法很多,但最简单的方式是自己写一个过滤器CorsFilter实现,添加一个响应头
Access-Control-Allow-Origin即可
httpResponse.addHeader("Access-Control-Allow-Origin", "*");//*表示任何域名
httpResponse.addHeader("Access-Control-Allow-Origin", "http://localhost:80");
Access-Control-Allow-Origin:* #则允许所有域名的脚本访问该资源。
Access-Control-Allow-Origin:https://www.fujieace.com #允许特定的域名访问
注2:axios.get提交没有问题,axios.post提交后台接收不到数据
因为POST提交的参数的格式是Request Payload,这样后台取不到数据的
解决方案:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'
注3:为简化axios使用,还可以使用axios全局配置及拦截器,详情见资料“api/http.js”
axios.defaults.baseURL = 'https://api.example.com';
//axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;//自定义请求头,添加认证令牌
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
注4:为方便开发,建议对请求地址进行封装,详情见资料“api/action.js”
注5:^_^~~~~为进一步简化开发,将action.js的URL地址封装到axios.urls属性上
3.2 qs
qs.js它是一个url参数转化的js库。用法就两个:
var obj = qs.parse('a=b&c=d'); //将URL解析成对象的形式:{a:'b',c:'d'}
var str = qs.stringify(obj); //将对象 序列化成URL的形式,以&进行拼接:a=b&c=d'
3.3 vue-axios
vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios
3.4 axios/qs/vue-axios安装及使用步骤
1.安装
npm install axios -S
npm install qs -S
npm install vue-axios -S
2.修改main.js文件
#import axios from 'axios'
#import qs from 'qs'
import axios from '@/api/http' #vue项目对axios的全局配置
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
3.之后就可以直接在Vue组件文件的methods里使用了
this.axios.get(url,{params:{id:1,name:'zs'}}).then((response)=>{
this.newsList=response.data.data;
}).catch((response)=>{
console.log(response);
});
附录一:ES6的语法箭头函数
doSomething(function(a){...});
doSomething((a)=>{});
处理CORS跨域的监听器
package com.javaxl.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.addHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}

相关改动代码下载:
over.......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有