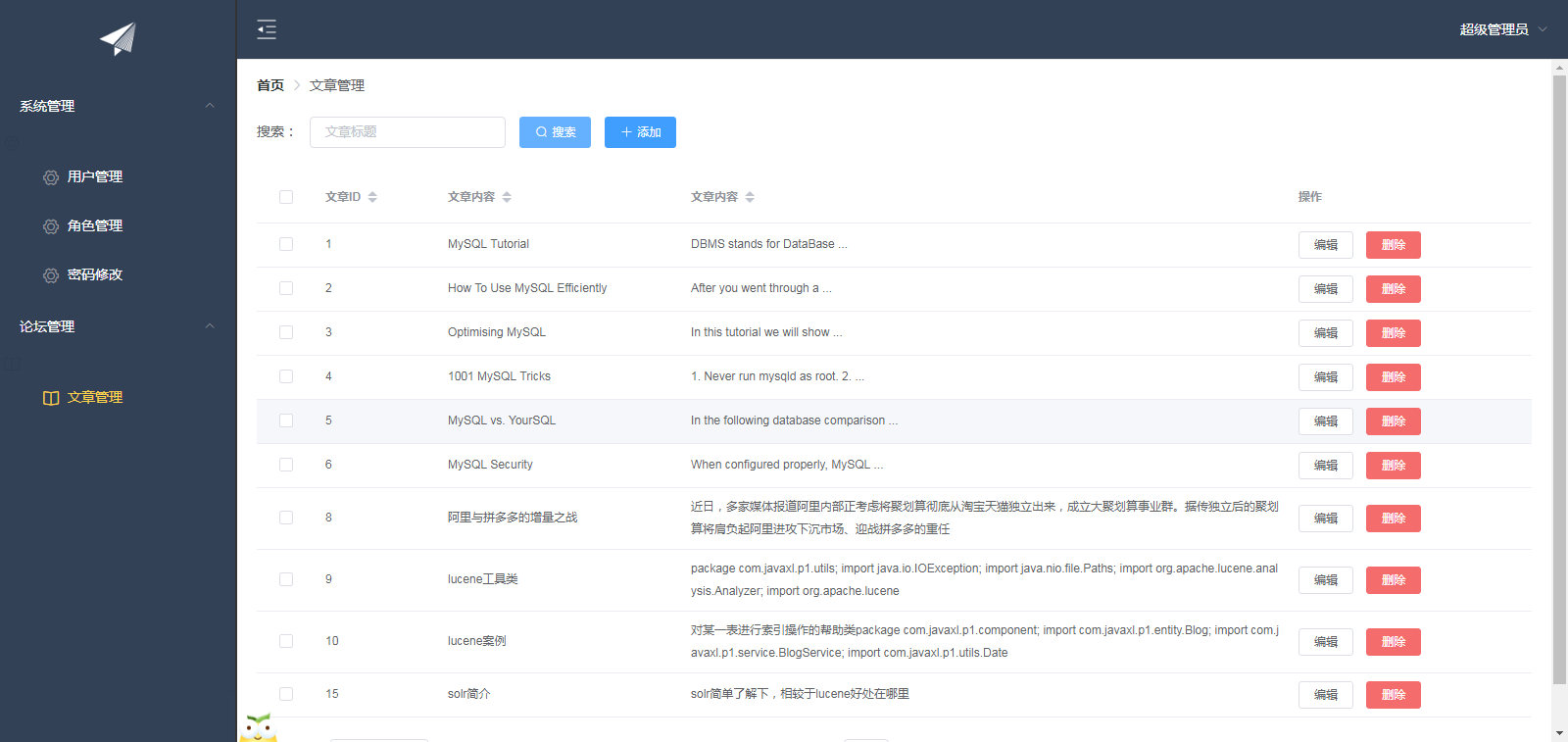
SPA项目开发之动态树+数据表格+分页
思路:
1、准备好后台(左侧树,带分页的文章查询)
2、将左侧树的数据绑定到elementui中的menu标签上
3、新增一个自定义组件用来展示文章列表的
4、绑定elementui提供的分页组件来完成分页功能

1. 后台数据
t_vue_user
t_vue_tree_node
t_vue_articles
2. 动态生成NavMenu导航菜单(只支持2级菜单)
2.1 结构
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
2.2 vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
2.3 数据表格
<el-table :data="result" style="width: 100%;" :border="true" max-height="550">
<el-table-column prop="id" label="ID" min-width="10" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width="20"></el-table-column>
<el-table-column prop="body" label="内容" min-width="70"></el-table-column>
</el-table>
作业1:列表的第一列为序号,为保护数据信息,防止恶意爬虫,不能把后端给的id直接显示,应该显示行号
提示:查el-table文档中关于“自定义索引”相关知识点
本篇博客涉及到的代码
over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有