ES6(三点运算符、Symbol类型)
发布时间:『 2019-07-28 05:08』 博客类别:前端框架 阅读(935)
es6 三点运算符 可变参数
1、当一个方法参数个数不确定的时候,我们可以用es6提供的三点运算符;

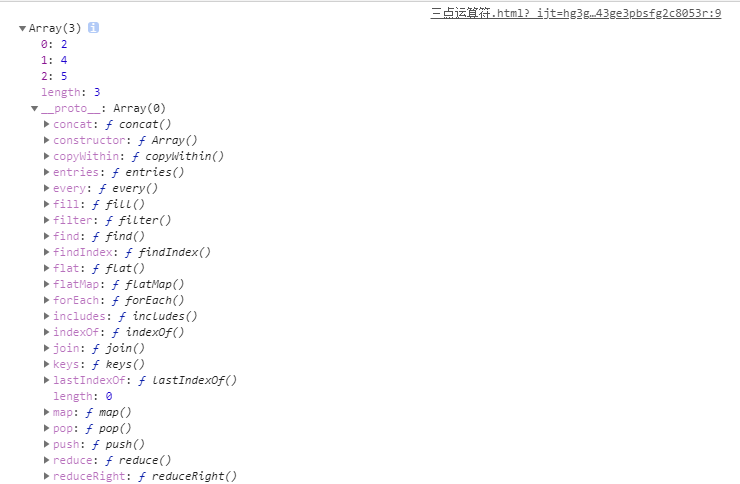
我们发现其实这是一个真数组,有属性和方法,比如 each遍历等;功能丰富;
2、当然也有可能有固定的几个参数,然后也有不固定参数,这时候固定参数要写前面;

3、es6单点运算符有时候还可以用作合并数组;

相关代码
<script type="text/javascript">
function func(...params){
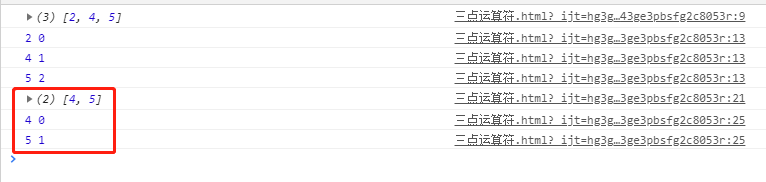
console.log(params);
// 遍历
params.forEach(function(item,index){
console.log(item,index);
});
}
func(2,4,5);
// 当然也有可能有固定的几个参数,然后也有不固定参数,这时候固定参数要写前面;
function func2(a,...params){
console.log(params);
// 遍历
params.forEach(function(item,index){
console.log(item,index);
});
}
func2(2,4,5);
//es6单点运算符有时候还可以用作合并数组;
let arr1=[2,3];
let arr2=[1,...arr1,4];
console.log(arr2);
</script>es6 Symbol类型
es5中对象的属性名是都是字符串,容易造成重名;es6引入Symbol数据类型(已有Number 、 String 、 Boolean 、 Objec t、 null 和 undefined 类型);

1、每个定义的symbol都是唯一的
2、Symbol实际使用

3、因为Symbol具有唯一性,所以我们可以做Symbol定义常量
相关代码
<script type="text/javascript">
let sb=Symbol();
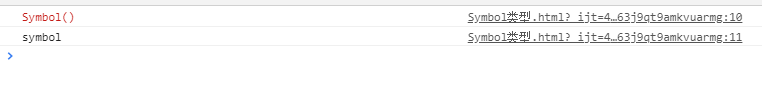
console.log(sb);
console.log(typeof(sb))
// 每个定义的symbol都是唯一的
let sb2=Symbol();
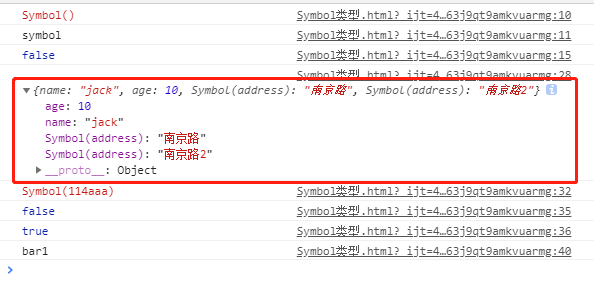
console.log(sb==sb2); // 返回false
//Symbol实际使用
// 定义一个对象
let symbol=Symbol('address'); // 可以加参数 指定属性名
let symbol2=Symbol('address');
let obj={name:'jack',age:10};
// 假如我们要向对象里额外加个属性
// obj.address='南京路' // 以前的写法,不过假如属性很多的时候,可能会出现属性重复
obj[symbol]='南京路'; // 这样能保证属性不重复
obj[symbol2]='南京路2';
console.log(obj);
// 因为Symbol具有唯一性,所以我们可以做Symbol定义常量
const System_key=Symbol('114aaa');
console.log(System_key);
// Symbol.for() 全局搜索指定key的Symbol,找到的话,就返回该Symbol,找不到,就新建一个
console.log(Symbol("foo") === Symbol("foo")); // false
console.log(Symbol.for("bar") === Symbol.for("bar")); // true
// Symbol.keyFor() 返回一个已登记的 Symbol 类型值的 key ,用来检测该字符串参数作为名称的 Symbol 值是否已被登记。
let fooKey = Symbol.for("bar1");
console.log(Symbol.keyFor(fooKey)); // 返回bar1
</script>over......
博主信息

javaxl_小李飞刀
(知识改变命运,教育改变生活)
备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有