Python Django 入门(注册功能实现)
首先咱们先来了解下MVT模式与MVC模式的区别:
MVC各部分的功能:
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
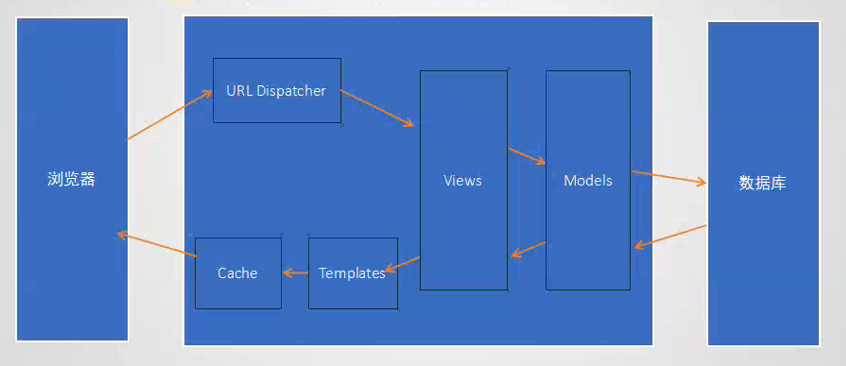
MVT各部分的功能:
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回响应。
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。

注册功能操作数据思路:
1、建立模型对象Student
2、将模型对象映射成数据库表
3、完善视图函数
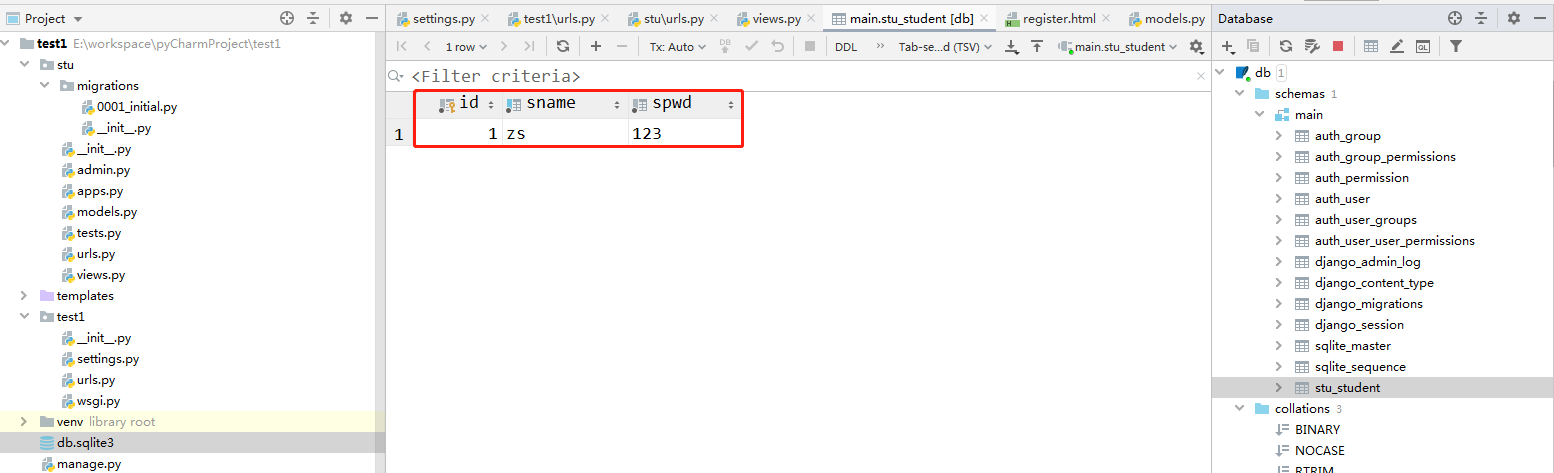
4、查看数据库数据是否添加




视图层完善后的代码
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from stu.models import Student
def register_view(request):
m = request.method
print m
if m == 'GET':
return render(request,'register.html')
else:
# 这里处理post的请求逻辑
sname=request.POST.get('sname')
pwd=request.POST.get('pwd')
stu = Student(sname=sname,spwd=pwd)
stu.save()
return HttpResponse('注册成功')
return HttpResponse('注册失败')执行后结果

Post提交方式与get提交方式的区别
1. POST请求的请求参数在请求实体内容中,GET请求的请求参数存放在URL中。
2. POST请求比GET请求安全?(都不安全)
3. GET请求的URL参数长度有限(不超过2K),POST没有长度限制
4. GET请求一般做查询(有缓存),POST请求一般做添加/删除/修改(无缓存)
因为他们都是QueryDict对象(django.http.request)
GET的请求报文
GET http://127.0.0.1:8000/student/register/?uname=zhangsan&pwd=123 HTTP/1.1
Host: 127.0.0.1:8000
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
GET响应报文
HTTP/1.0 200 OK
Date: Sun, 01 Apr 2018 12:46:21 GMT
Server: WSGIServer/0.1 Python/2.7.13
X-Frame-Options: SAMEORIGIN
Content-Type: text/html; charset=utf-8
Content-Length: 15
注册成功!POST请求报文
POST http://127.0.0.1:8000/student/register/ HTTP/1.1
Host: 127.0.0.1:8000
Connection: keep-alive
Content-Length: 22
Cache-Control: max-age=0
Origin: http://127.0.0.1:8000
Upgrade-Insecure-Requests: 1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://127.0.0.1:8000/student/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: csrftoken=Vybx47cUL2j3O8aui6ma5OOlXKhWRsMf2VEd7QHuzuhn6oizRlh41LiZGCMmN0hS
uname=zhangsan&pwd=123POST响应报文
HTTP/1.0 200 OK
Date: Sun, 01 Apr 2018 13:14:07 GMT
Server: WSGIServer/0.1 Python/2.7.13
X-Frame-Options: SAMEORIGIN
Content-Type: text/html; charset=utf-8
Content-Length: 15
注册成功!GET请求方式有:
1. <form method="get">
2. 浏览器地址栏直接访问
3. <a href="/student/">超链接</a>
4. window.location.href="/student/"
POST请求方式有:
Form表单提交
HTTP特性:
1. HTTP1.1版本后支持长连接
2. 单向性协议(必须先有请求后有响应)
3. 无状态的协议
Cookie:客户端相关
Session:服务器相关
over......

备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有