Python Django 模板层(静态文件读取)
发布时间:『 2019-08-20 02:10』 博客类别:Python 阅读(714)
利用通用视图手写底层代码读取
相关代码
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^staticread/', include('staticread.urls'))
]# coding=utf-8
from django.conf.urls import url, include
import views
urlpatterns = [
# IndexView是自定义的视图处理类,需要继承django.views.View,可以重写get/post方法处理浏览器请求;as_view()是固定写法
url(r'^$', views.IndexView.as_view()),
# 原生代码读取静态资源文件
url(r'^read/.*$', views.ReadImg.as_view()),
]# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse, Http404, FileResponse
from django.shortcuts import render
# Create your views here.
from django.views import View
# 一定要继承django.views.View
class IndexView(View):
def get(self, request, *args, **kwargs):
return HttpResponse('Get请求')
def post(self, request, *args, **kwargs):
return HttpResponse('Post请求')
class StaticView(View):
def get(self, request, *args, **kwargs):
return render(request,'show.html')
class ReadImg(View):
def get(self,request,*args,**kwargs):
import re
filepath = request.path
m = re.match(r'^/staticread/read/(.*)$',filepath)
path = m.group(1)
import os
filedirs = os.path.join(os.getcwd(),'static\\imgs',path)
print filedirs
if not os.path.exists(filedirs):
raise Http404()
response = FileResponse(open(filedirs,'rb'),content_type='image/png')
return response
# def post(self,request,*args,**kwargs):
# return render(request,'show.html')http://127.0.0.1:8000/staticread/read/1.png


Django读取
settings.py文件中设置
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static/imgs'),
os.path.join(BASE_DIR,'static/css'),
os.path.join(BASE_DIR,'static/js'),
]
配置URL
urlpatterns = [
# IndexView是自定义的视图处理类,需要继承django.views.View,可以重写get/post方法处理浏览器请求;as_view()是固定写法
url(r'^$', views.IndexView.as_view()),
# 原生代码读取静态资源文件
url(r'^read/.*$', views.ReadImg.as_view()),
url(r'^demo/.*$', views.StaticView.as_view()),
]
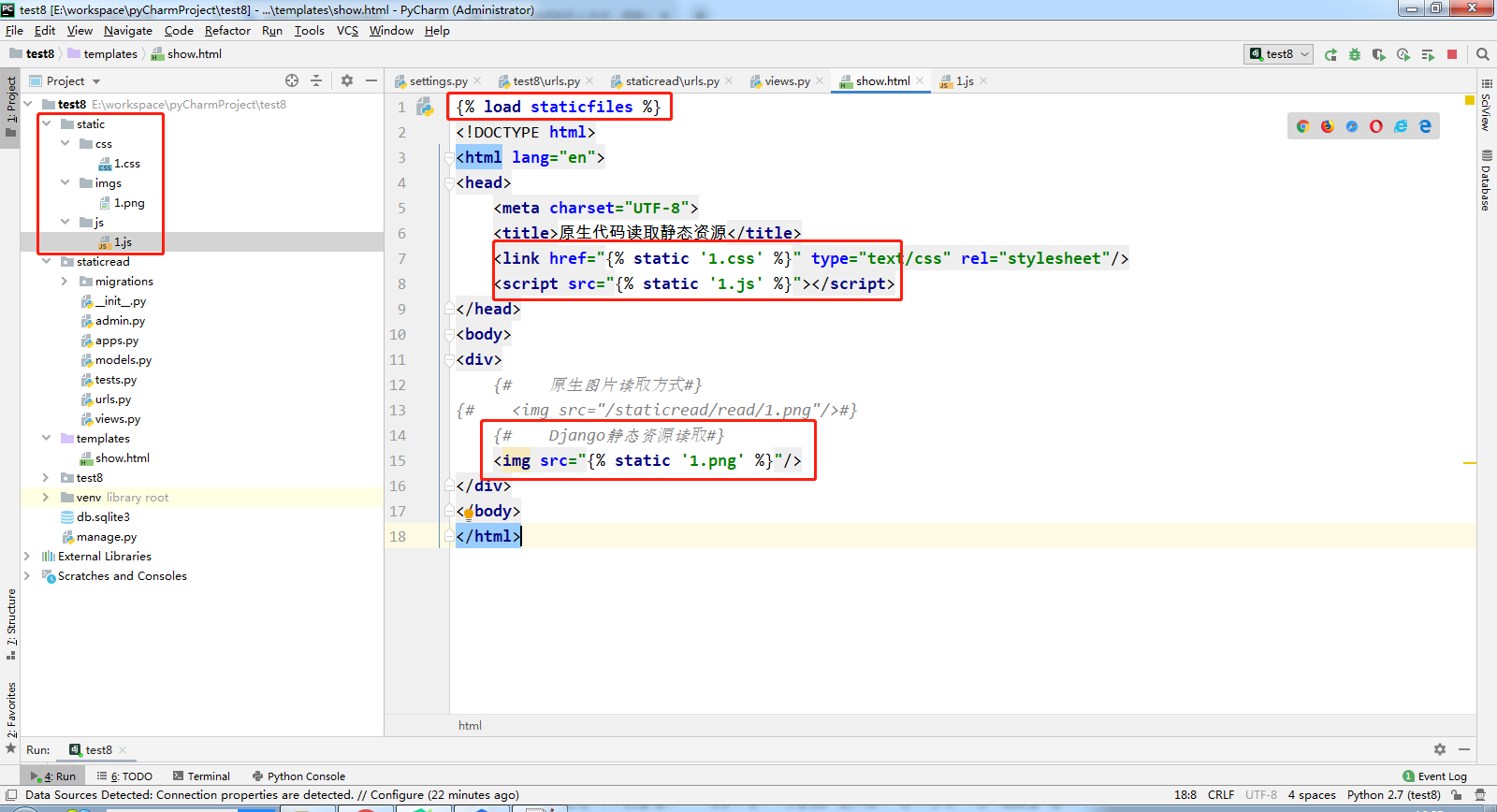
Html页面

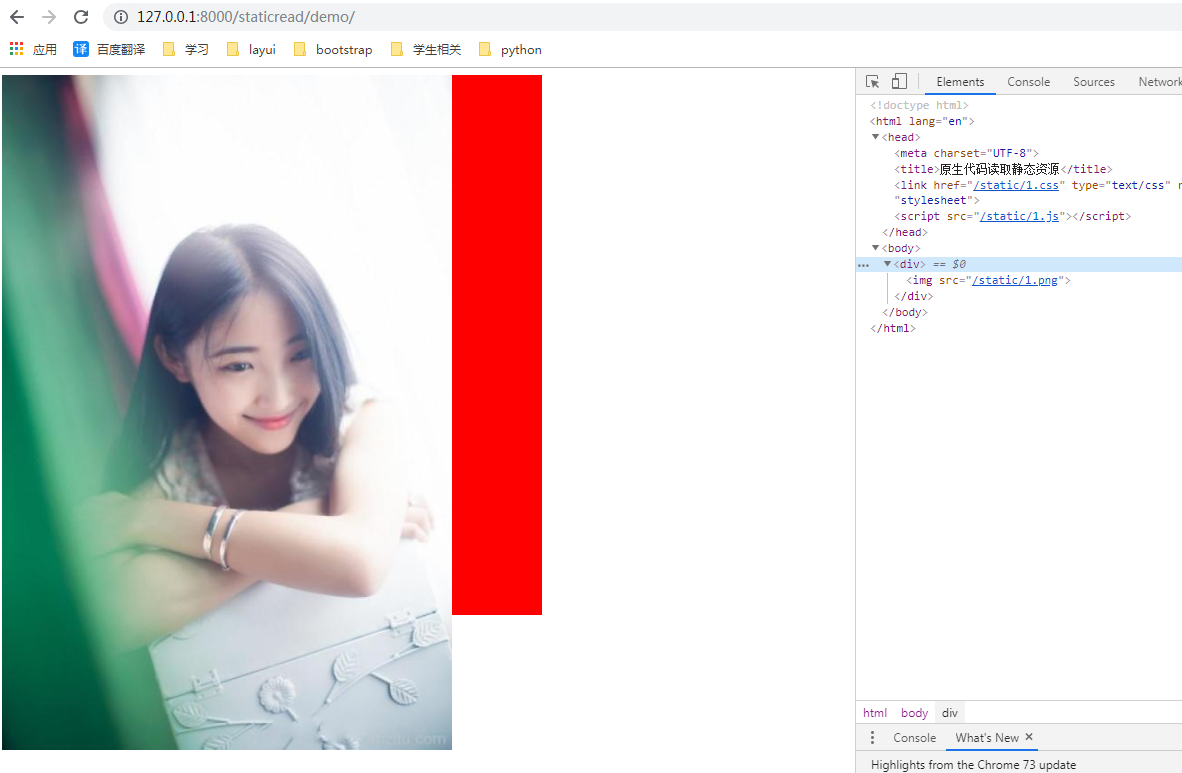
结果

over......
博主信息

javaxl_小李飞刀
(知识改变命运,教育改变生活)
备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有