页面静态化
发布时间:『 2019-08-31 04:54』 博客类别:解决方案 阅读(1006)
为啥要网页静态化
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。

对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署。Nginx可以承载5万的并发,而Tomcat只有几百。
Freemarker入门知识
Test.ftl
<#--我只是一个注释,我不会有任何输出 -->
${name},你好。${message}
<h3>assigne指令</h3>
<#assign linkman="周先生">
联系人:${linkman}
<#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'} >
电话:${info.mobile} 地址:${info.address}
<h3>if指令</h3>
<#if success=true>
你已通过实名认证
<#else>
你未通过实名认证
</#if>
<h3>list指令</h3>
----商品价格表----<br>
<#list goodsList as goods>
${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>
<h3>内建函数</h3>
<h4>获取集合大小</h4>
共 ${goodsList?size} 条记录
<h4>转换JSON字符串为对象</h4>
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}
<h4>日期格式化</h4>
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
<h4>数字转换为字符串</h4>
累计积分:${point}
累计积分:${point?c}
<h3>空值处理运算符</h3>
<h4>判断某变量是否存在:“??”</h4>
<#if aaa??>
aaa变量存在
<#else>
aaa变量不存在
</#if>
<h4>缺失变量默认值:“!”</h4>
${aaa!'-'}
<h3>运算符</h3>
<h4>算数运算符</h4>
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:+, - , * , / , %
<h4>逻辑运算符</h4>
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
<h4>比较运算符</h4>
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,
后台类
package com.javaxl.freemarker;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class Demo001 {
public static void main(String[] args) throws IOException, TemplateException {
// 1.创建配置类
Configuration configuration = new Configuration(Configuration.getVersion());
// 2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(
new File("E:\\workspace\\eclipseProjects\\ready\\javaxl_lunece_freemarker\\src\\main\\resources"));
// 3.设置字符集
configuration.setDefaultEncoding("utf-8");
// 4.加载模板
Template template = configuration.getTemplate("test.ftl");
// 5.创建数据模型
Map map = new HashMap();
map.put("name", "小李飞刀 ");
map.put("message", "欢迎来到神奇的博客网站:http://www.javaxl.com!");
map.put("success", true);
List goodsList=new ArrayList();
Map goods1=new HashMap();
goods1.put("name", "苹果");
goods1.put("price", 5.8);
Map goods2=new HashMap();
goods2.put("name", "香蕉");
goods2.put("price", 2.5);
Map goods3=new HashMap();
goods3.put("name", "橘子");
goods3.put("price", 3.2);
goodsList.add(goods1);
goodsList.add(goods2);
goodsList.add(goods3);
map.put("goodsList", goodsList);
map.put("today", new Date());
map.put("point", 102920122);
// 6.创建Writer对象
Writer out = new FileWriter(new File("E:\\workspace\\eclipseProjects\\ready\\javaxl_lunece_freemarker\\src\\main\\webapp\\freemarker\\test.html"));
// 7.输出
template.process(map, out);
// 8.关闭Writer对象
out.close();
}
}
结果图

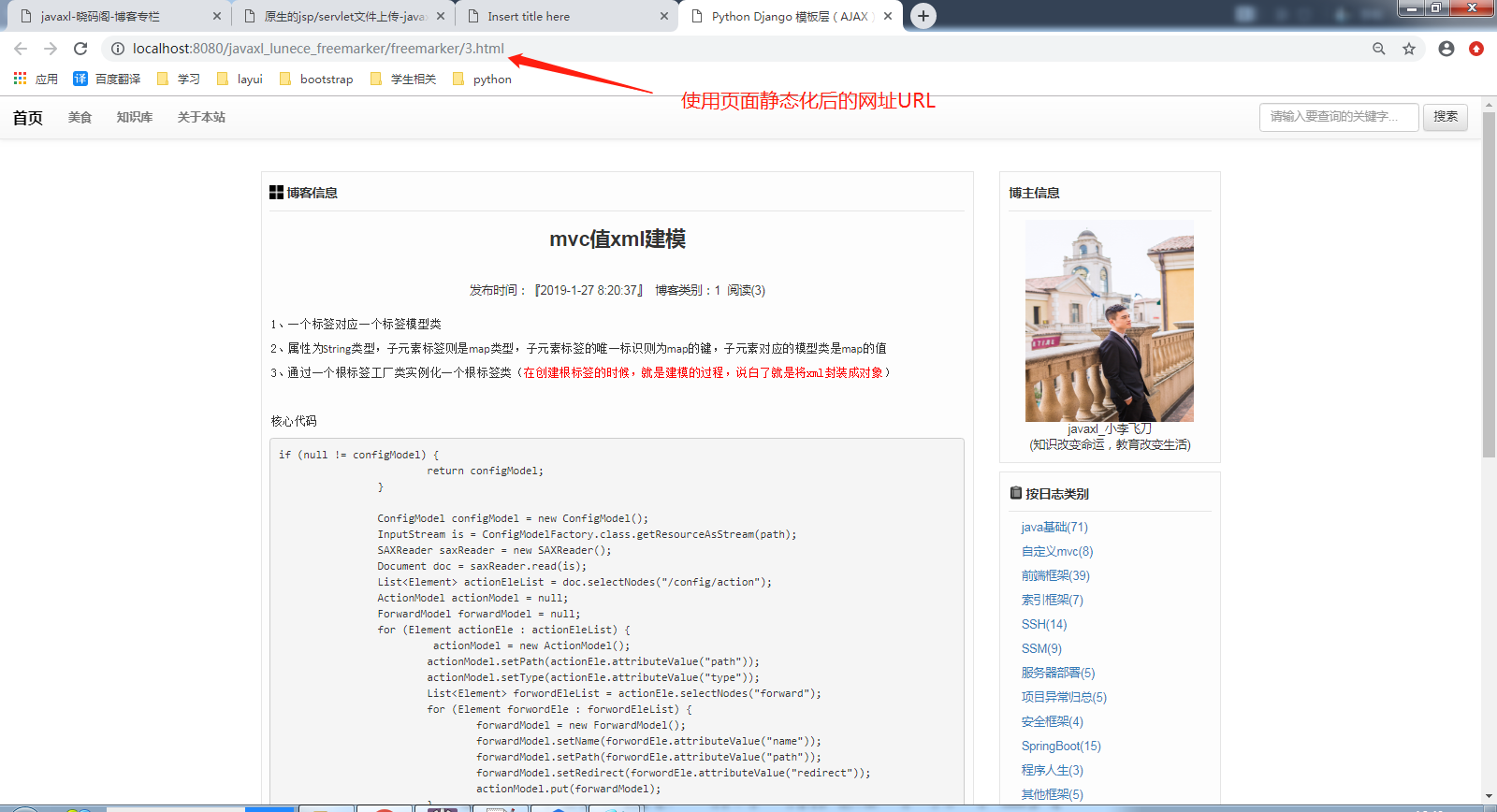
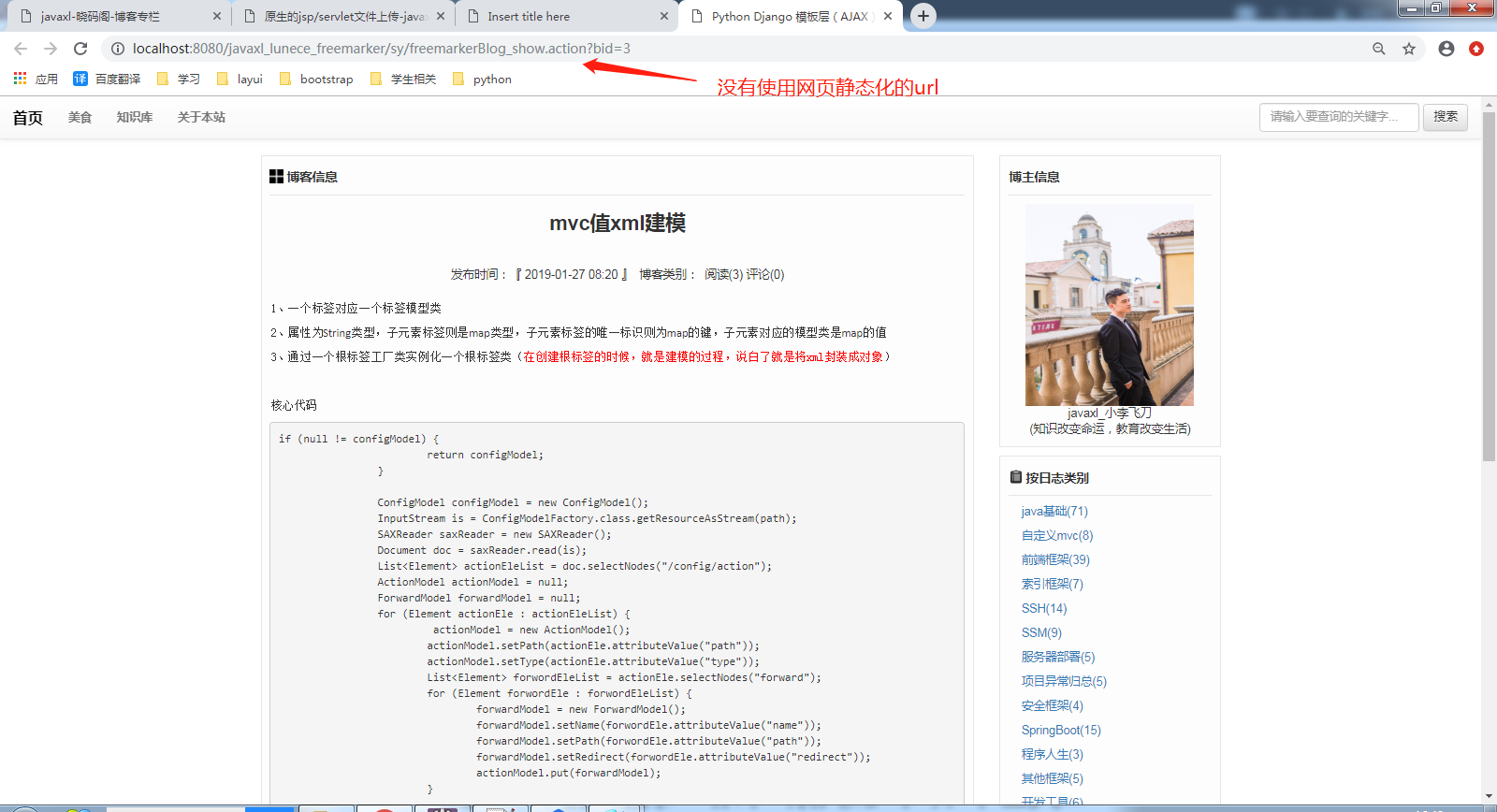
将网页静态化用于博客网站
<div class="data_list">
<div class="data_list_title">
<img src="../blog_show_icon.png"/>
博客信息
</div>
<div>
<div class="blog_title"><h3><strong>${blog.title }</strong></h3></div>
<div class="blog_share">
<!-- <div class="bshare-custom"><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script> -->
</div>
<div class="blog_info">
发布时间:『${blog.releaseDate?datetime }』 博客类别:${blog.btid } 阅读(${blog.clickHit })
</div>
<div class="blog_content">
${blog.content }
</div>
</div>
</div>
后台代码
package com.javaxl.freemarker;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.Map;
import com.javaxl.blog.util.DBAccess;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
public class Demo002 {
@SuppressWarnings("rawtypes")
public static void main(String[] args) throws IOException, TemplateException, SQLException {
// 1.创建配置类
Configuration configuration = new Configuration(Configuration.getVersion());
// 2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(
new File("E:\\workspace\\eclipseProjects\\ready\\javaxl_lunece_freemarker\\src\\main\\webapp\\freemarker"));
// 3.设置字符集
configuration.setDefaultEncoding("utf-8");
// 4.加载模板
Template template = configuration.getTemplate("blogDetail.ftl");
// 5.创建数据模型
// Map map = new HashMap();
// map.put("name", "小李飞刀 ");
// // 6.创建Writer对象
// Writer out = new FileWriter(new File("E:\\temp\\staticPage\\test.html"));
// // 7.输出
// template.process(map, out);
// 8.关闭Writer对象
// out.close();
createPage(template);
}
private static void createPage(Template template) throws SQLException, IOException, TemplateException {
Connection con = DBAccess.getConnection();
String sql = "select * from t_lucene_freemarker_blog";
PreparedStatement pst = con.prepareStatement(sql);
ResultSet rs = pst.executeQuery();
Map map = new HashMap<>();
Map<String, Object> blog = new HashMap<>();
while(rs.next()) {
blog.put("bid", rs.getObject("bid"));
blog.put("title", rs.getObject("title"));
blog.put("releaseDate", rs.getObject("releaseDate"));
blog.put("btid", rs.getObject("btid"));
blog.put("clickHit", rs.getObject("clickHit"));
blog.put("content", rs.getObject("content"));
map.put("blog", blog);
// // 6.创建Writer对象
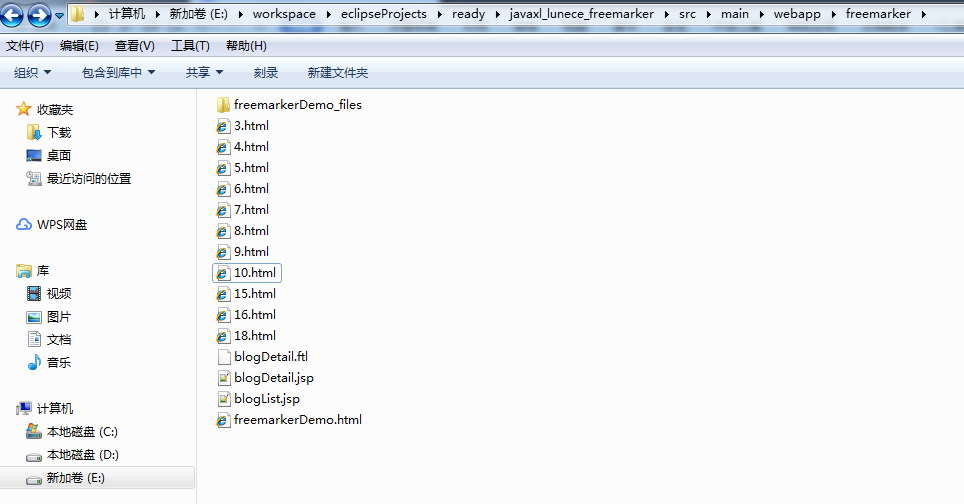
Writer out = new FileWriter(new File("E:\\workspace\\eclipseProjects\\ready\\javaxl_lunece_freemarker\\src\\main\\webapp\\freemarker\\"+blog.get("bid")+".html"));
// 7.输出
template.process(map, out);
// 8.关闭Writer对象
out.close();
}
DBAccess.close(con, pst, rs);
}
}
结果图:






项目工程代码javaxl_lunece_freemarker
javaxl_lunece_freemarker.zipover.......
博主信息

javaxl_小李飞刀
(知识改变命运,教育改变生活)
备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有