- 2019年07月30日 Python核心编程(列表推导式、生成器、迭代器、闭包、装饰器) 摘要: 列表推导式 生成器: 在Python中, 一边循环一边计算的机制, 称为生成器: generator创建生成器: G = ( x*2 for x in range(5))可以通过 next(生成器) 函数获得生成器的下一个返回值没有更多的元素时, 抛出 StopIteration 的异常生成器也可以使f... 发表于 2019-07-30 23:02 阅读(725)
-
2019年07月30日
Python核心编程(==与is区别、深浅复制、原码反码补码、property装饰器)
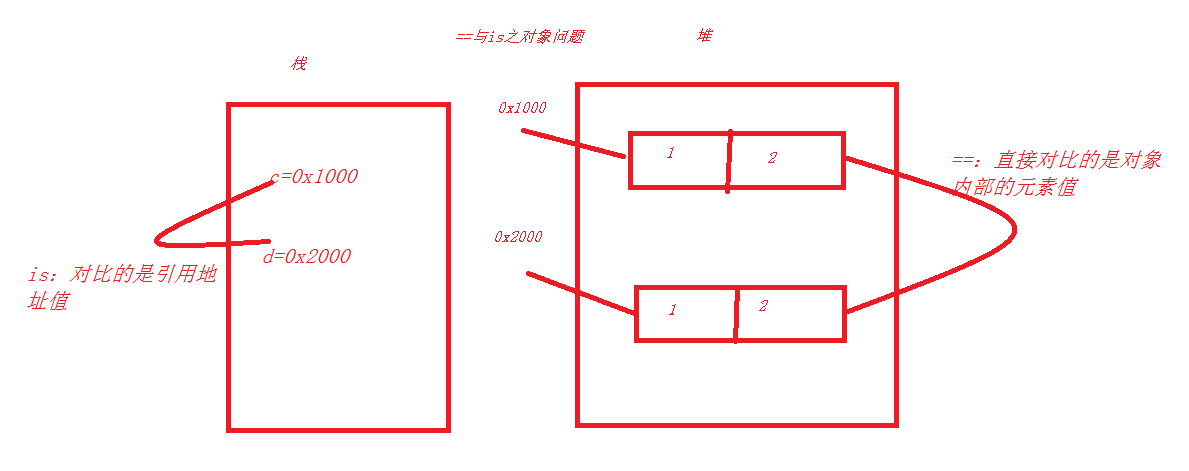
摘要: ==与is之小整数问题IDEA 对is进行了特殊处理,原来小整数(-5·256)应该为false ==与is之对象问题相关代码# ==与is之小整数问题
a = 1000
b = 1000
print(a==b)
# IDEA 对is进行了特殊处理,原来小整数(-5·256)应该为false
print(a ...

 发表于 2019-07-30 04:40 阅读(761)
发表于 2019-07-30 04:40 阅读(761)
-
2019年07月28日
ES6(Reflect与Proxy)
摘要: 截止到本篇博客ES6的核心知识已经基本介绍完毕,还有一些旁枝末节,可以参考菜鸟教程https://www.runoob.com/w3cnote/es6-reflect-proxy.htmlProxy 与 Reflect 是 ES6 为了操作对象引入的 API 。Proxy 可以对目标对象的读取、函数调用等操作...


 发表于 2019-07-28 11:07 阅读(945)
发表于 2019-07-28 11:07 阅读(945)
-
2019年07月28日
ES6(Map与Set)
摘要: 1、map的基本使用,key可以是任意类型2、Map的迭代3、Map对象操作、map与array的相互转换4、Set对象的唯一性5、Set 数组转换、交集并集差集
// 基本使用 key是基本类型
console.log('基本使用 key是基本类型.............');
l...
 发表于 2019-07-28 10:59 阅读(884)
发表于 2019-07-28 10:59 阅读(884)
-
2019年07月28日
ES6(三点运算符、Symbol类型)
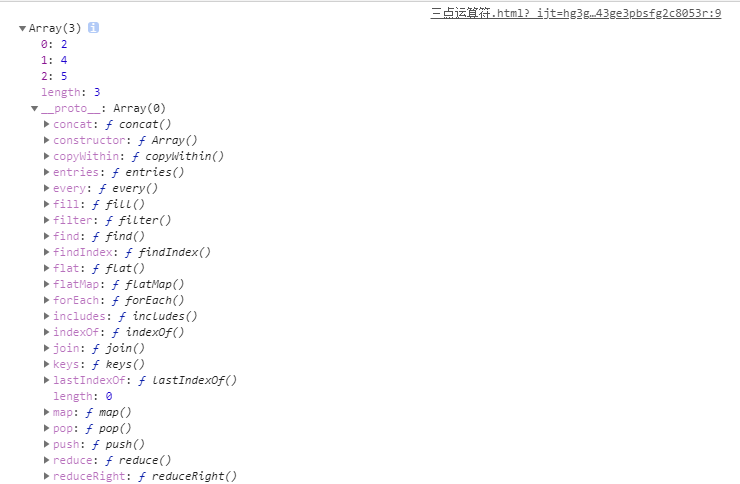
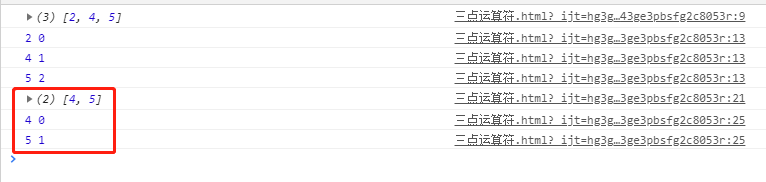
摘要: es6 三点运算符 可变参数1、当一个方法参数个数不确定的时候,我们可以用es6提供的三点运算符;我们发现其实这是一个真数组,有属性和方法,比如 each遍历等;功能丰富;2、当然也有可能有固定的几个参数,然后也有不固定参数,这时候固定参数要写前面;3、es6单点运算符有时候还可以用作合并数组;相关代码


 发表于 2019-07-28 05:08 阅读(933)
发表于 2019-07-28 05:08 阅读(933)
-
2019年07月26日
ES6(let和const关键字、对象定义简写、模板字符串、箭头函数)
摘要: 前言:这里学习es6我采用的前端工具室webstorm下载地址:https://www.jetbrains.com/webstorm/安装过程与IDEA完全一致,激活码到万能的百度上去找,在这里我就不过多的介绍了;let和const关键字在es6中,引入了let和const关键字;let关键字是用来取代var...


 发表于 2019-07-26 22:02 阅读(1015)
发表于 2019-07-26 22:02 阅读(1015)
-
2019年07月21日
Jwt
摘要: 知识点:1、服务端如何利用jwt生成token令牌2、客户端如何接收jwt生成的令牌3、与传统的session机制差异在哪1. JWT是什么 JSON Web Token (JWT),它是目前最流行的跨域身份验证解决方案 2. 为什么使用JWT JWT的精髓在于:“去中心化”,数据是保存在客户端的。...


 发表于 2019-07-21 11:00 阅读(841)
发表于 2019-07-21 11:00 阅读(841)
-
2019年07月21日
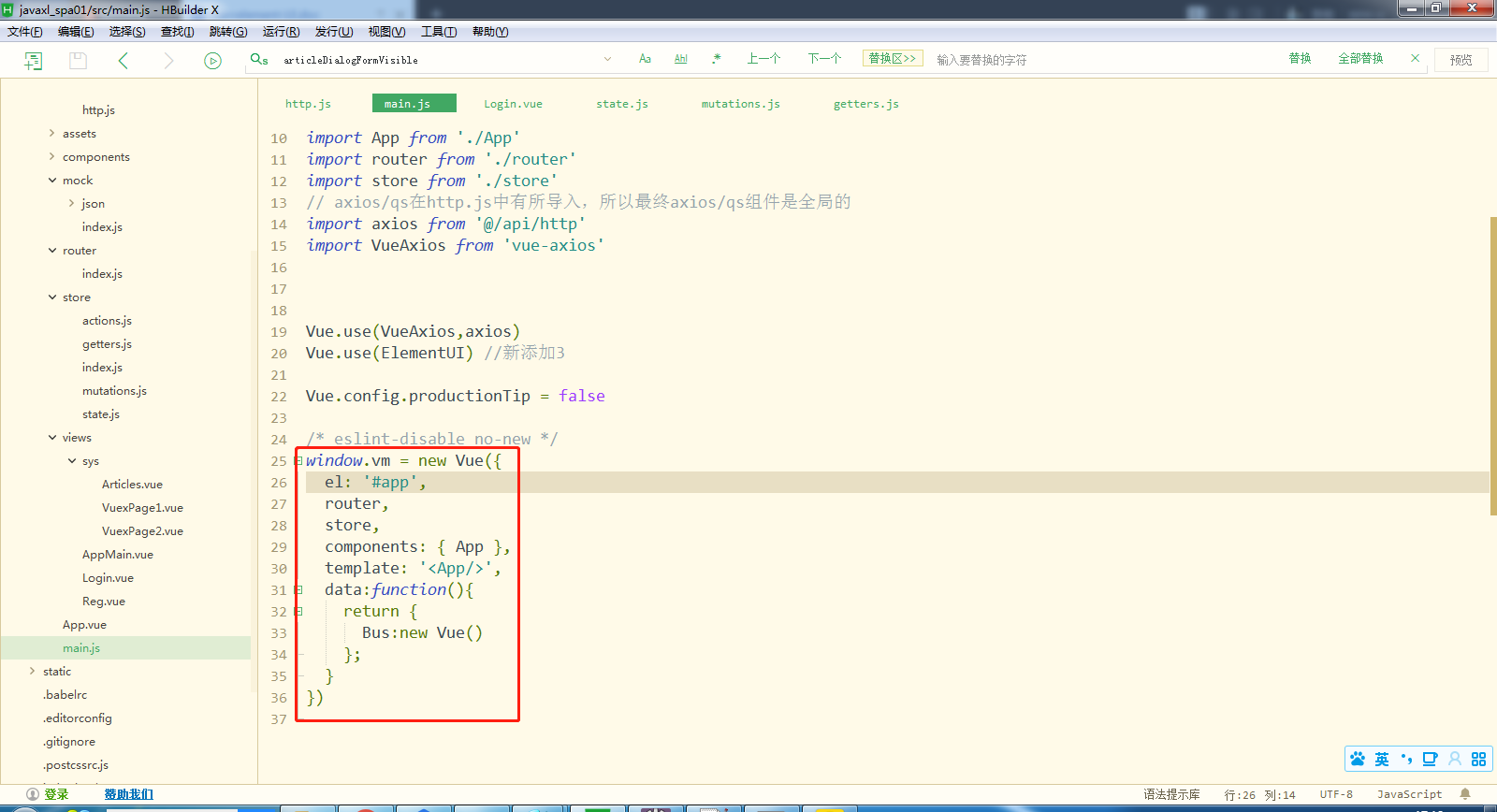
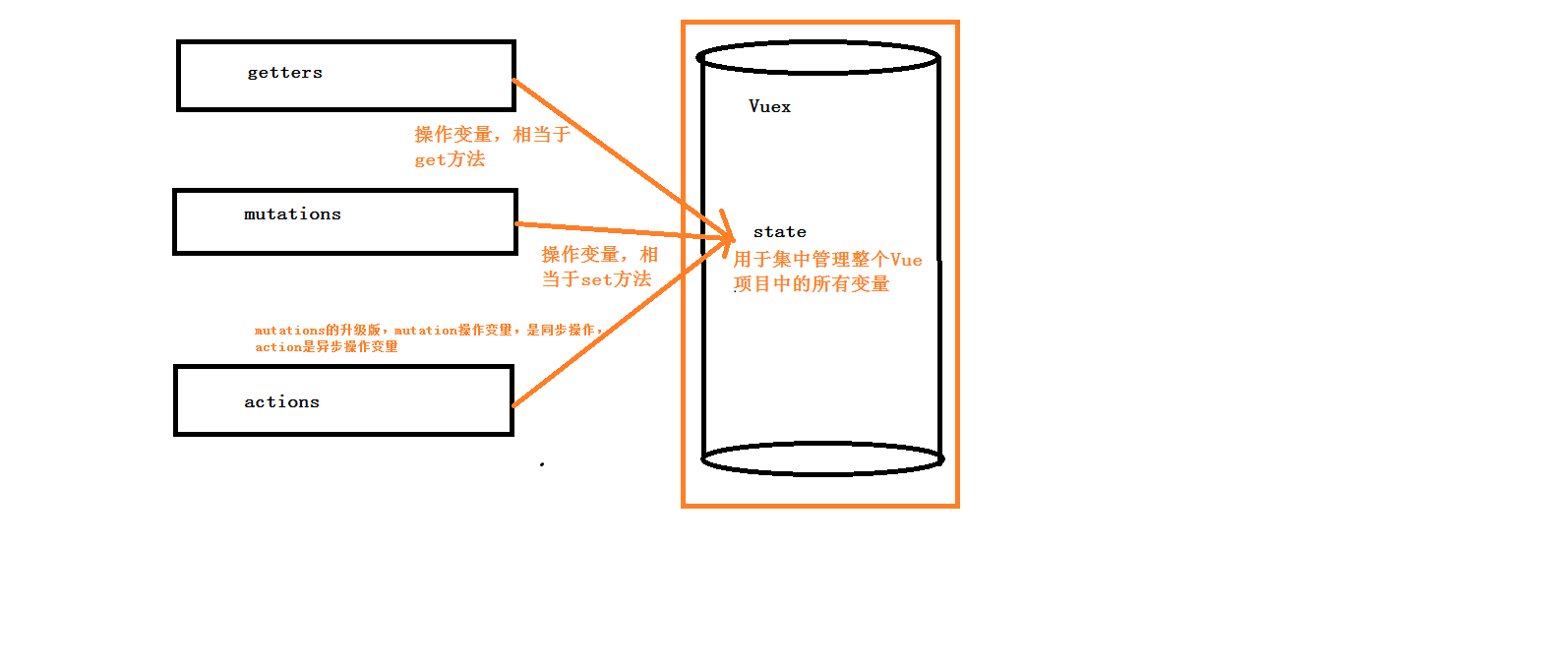
Vuex
摘要: 知识点:1、了解vuex中的各个js文件的用途2、利用vuex存值3、利用vuex取值4、Vuex的异步加载问题5、Vuex的常用辅助函数 引言 1. vue中各个组件之间传值 1.父子组件 父组件-->子组件,通过子组件的自定义属性:props 子组件-->父组件,通过自定义事件:this.$e...

 发表于 2019-07-21 10:46 阅读(811)
发表于 2019-07-21 10:46 阅读(811)
-
2019年07月21日
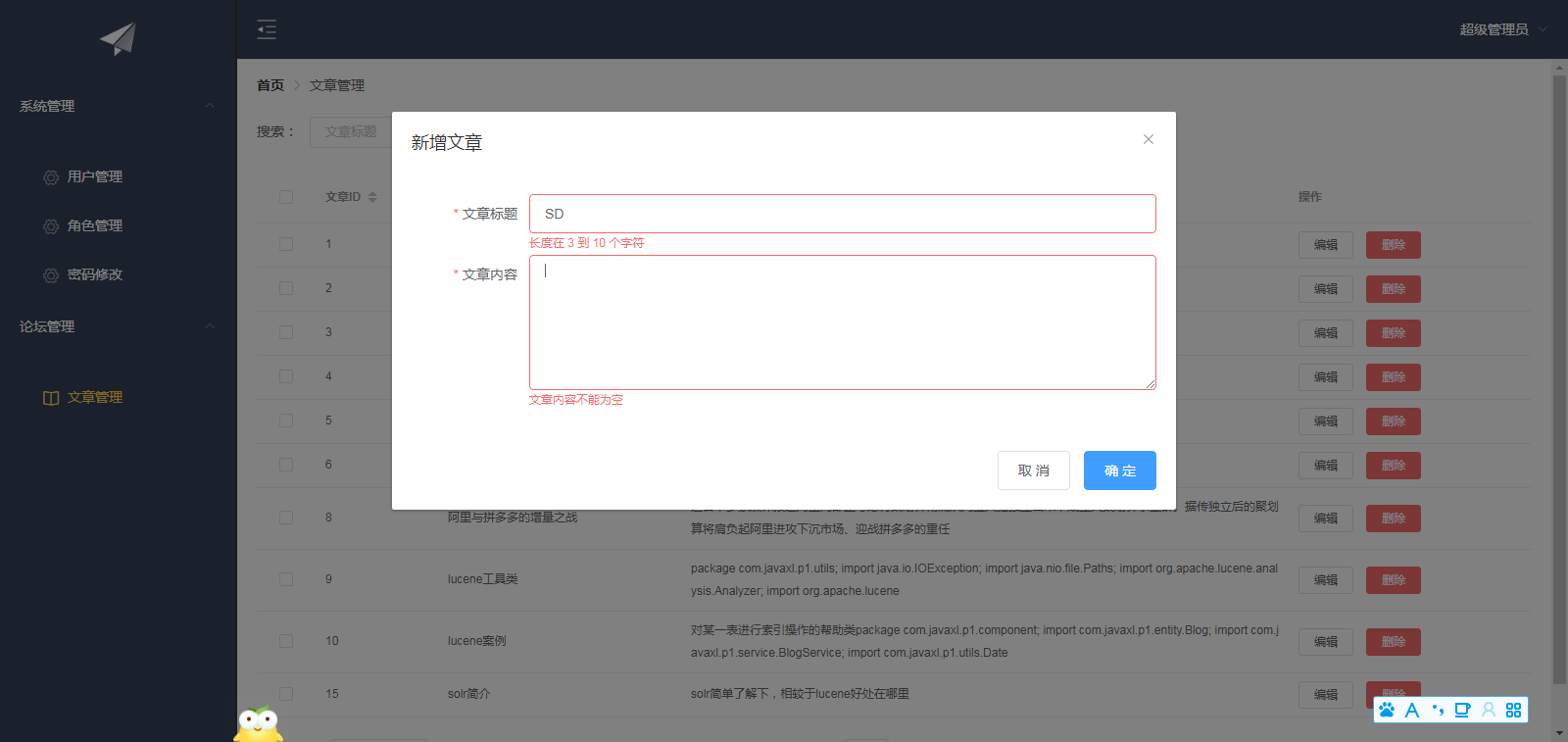
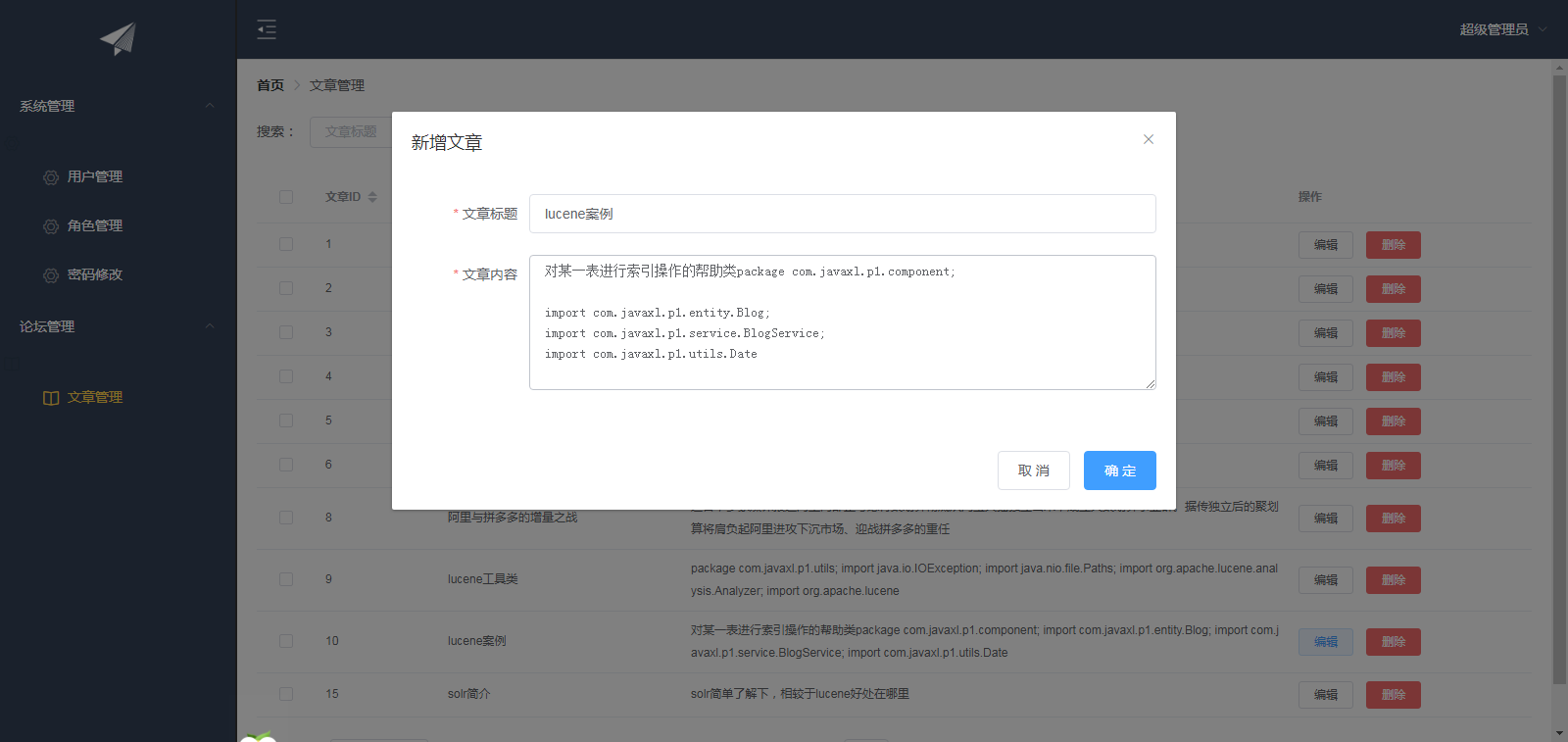
SPA项目开发之CRUD+表单验证
摘要: 功能:1、dialog布局2、表单验证3、新增功能4、修改功能5、删除功能1. 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可

 发表于 2019-07-21 10:37 阅读(774)
发表于 2019-07-21 10:37 阅读(774)
-
2019年07月21日
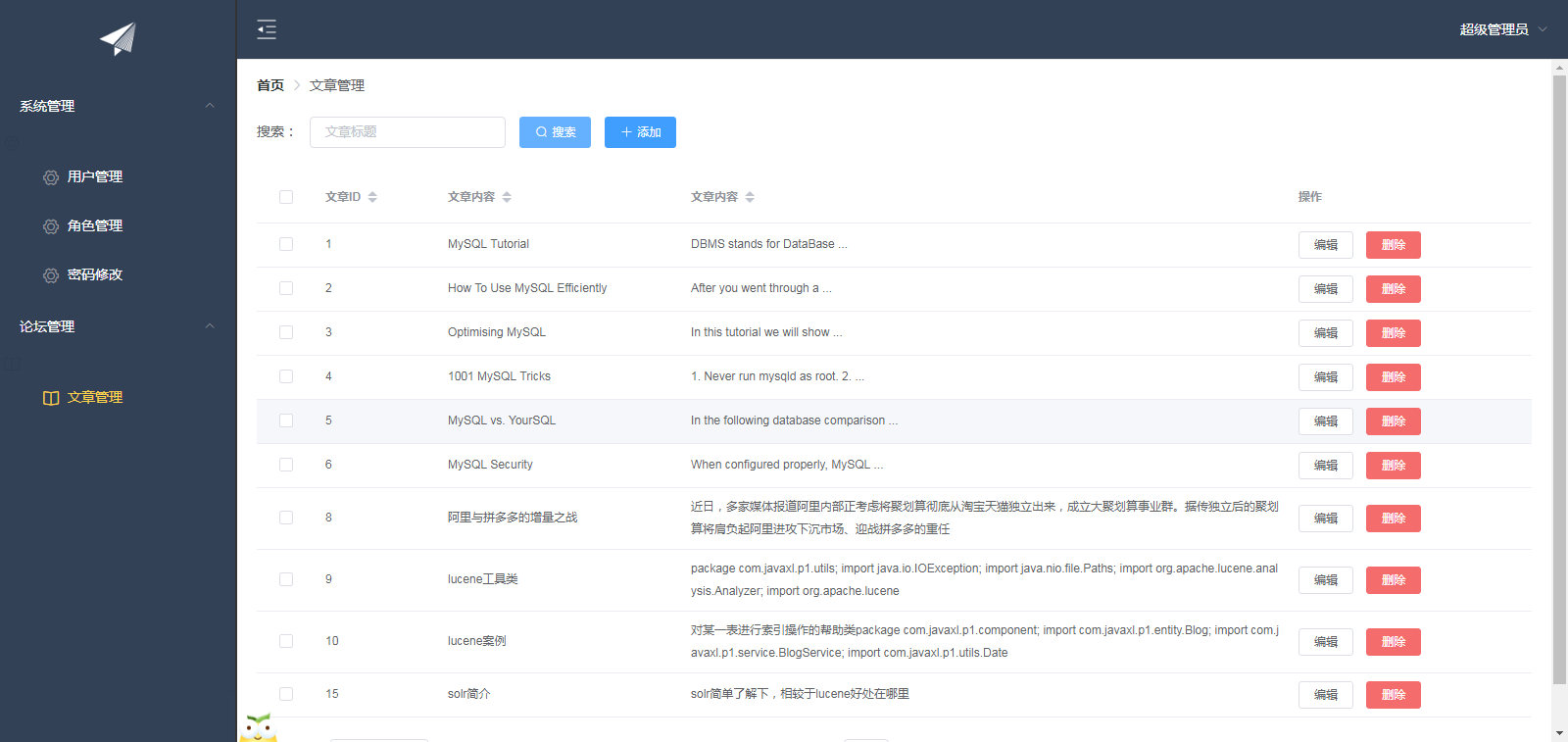
SPA项目开发之动态树+数据表格+分页
摘要: 思路:1、准备好后台(左侧树,带分页的文章查询)2、将左侧树的数据绑定到elementui中的menu标签上3、新增一个自定义组件用来展示文章列表的4、绑定elementui提供的分页组件来完成分页功能1. 后台数据 t_vue_user t_vue_tree_node t_vue_article...
 发表于 2019-07-21 10:23 阅读(968)
发表于 2019-07-21 10:23 阅读(968)
博主信息

javaxl_小李飞刀
(知识改变命运,教育改变生活)
备案号:湘ICP备19000029号
Copyright © 2018-2019 javaxl晓码阁 版权所有